Exploring the arena of WordPress establishes the matchless status of Oxygen, the remarkable website builder (Don’t consider it as a simple page builder). It won’t be an exaggeration if we say that Oxygen is much more than a page builder. With all the customization it provides, one may find it hard to get a replacement for it. When we run through the list of other website builders, we’ll have to meet a compromise between the ease of use and the level of customization but undoubtedly, Oxygen provides both. Oxygen has been developed by Soflyy and the company has recently launched an upgrade named Oxygen Builder. The previous version of the website builder, Oxygen 1.0 (we previously reviewed it), is expired and users are now directed towards the newer and better version and must upgrade prior to enjoy its features. Oxygen 2.0 is launched on June 20 with all its wonders.
The latest version of Oxygen Builder is 2.1 and you can find Oxygen Builder 2.1 Review here.
Note: (WPArena also started building some sites on Oxygen 2.0) Will let you know the URLs after completing them. Thanks, Louis for the license.
Crucial rundowns of Oxygen
Oxygen is fun to use but we are afraid that it cannot be called something that ‘beginners’ can practice. There are slight technicalities and know-how of WordPress is involved. We’ll take you through a detailed tour of Oxygen but let’s see in one glance all that it has to offer:
- Unlike typical WordPress page builders, Oxygen allows users to customize headers and footers with a few clicks.
- Users can visualize the live preview of their changes in real-time without the hassle of refreshing.
- Oxygen provides an enhanced control of HTML elements and CSS properties including headings, text boxes, text links, images, icons, code blocks, and sections.
- The website builder has some amazing inbuilt components which include customizable page demos and readymade page blocks which swiftly builds your pages and websites in a short span.
- It creates mobile-responsive designs.
- You can insert third-party plugins like sliders, forms, and menus, using widgets, PHP, and shortcodes.
- Oxygen provides you around 800+ Google fonts. Oxygen works in collaboration with the Typekit and this enables you to import the font directly from the foundries.
The list of features is indeed exhausting but you can always give it a try here and see how well it meets your expectations.
Read More: Are website builders as good as WordPress?
How Does it All Work?
Oxygen Builder functions massively but in identity, it is only a WordPress plugin; a plugin that completely replaces your WordPress design and thematic elements. Your site is not just stylized but also gets extremely customized with a huge number of templates available. The collection of fundamental pre-built blocks and units and shortcodes enable you to build a website without thinking about coding even for once. Oxygen has got detailed styling options for you that are built-in. These options let you change things on a few clicks without starting anything from scratch.
Oxygen is as easy to install as it is to use. Here’s how:
- First and foremost, you are required to purchase the genuine software from Soflyy. Once you’ve done that, you will see a confirmation screen and you can download the link to Oxygen.zip file from that screen.
- Copy the license key of your software from the same screen. You will be required to paste this key later in the WordPress.
- Open your WordPress, go to Plugins > Add New.
- Click the option to Upload Plugin > Choose File > select Oxygen.zip from your computer and install it.
- Click Install Now and wait for the installation to complete. Try to carry out the whole process in Google Chrome.
- After it’s installed, you will get a link. Simply click the Activate Plugin link.
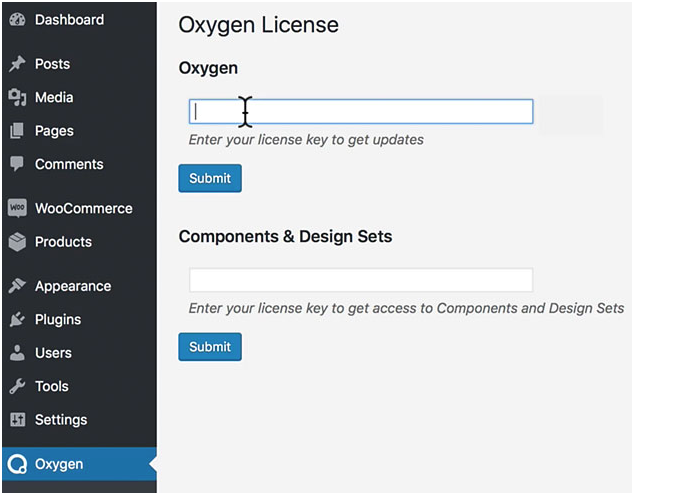
- Open the WordPress admin, go to Oxygen > License. Just enter your License Key here and press Submit. These simple steps will validate your license.
- After submitting your license key, you will get automatic updates about Oxygen from the servers.
As we have mentioned before, Oxygen Builder houses many pre-built pages and components. These are there to help you get started quickly and act like placeholders. You can customize these with your content and position them on your pages as you want. These demos are mobile responsive as well.

Here’s how you get the components to use with Oxygen:
- Go back to the purchase confirmation screen and copy the license key for components and design sets from there. You will again need to paste it into the WordPress.
- Go back to the WordPress and open Oxygen. Inside your WordPress admin, enter the license key in the field which is right next to the components and the design sets.
- Click Submit. Your license should validate after this.
Oxygen is built for “Web designers”
If you are new to WordPress or you are a routine WordPress user, Oxygen is not for you. The website builder is targeted for website designers and those users who value the architect and aesthetics of their websites. If you are one of those intermediate users who love to add value to their websites, you can try Oxygen too. The plugin is user-friendly and unique. You will probably get the value that you wanted after using Oxygen and that too without any coding. Moreover, if you are doing well on your architect with a couple of other plugins but you are worried about the swiftness and variety, you can opt for Oxygen as well because it amalgamates everything for you at one platform.
Read More: 4 Best Website Builders to create a Personal website
That being said, we don’t recommend you picking on Oxygen just for styling a few pages. Oxygen isn’t really a typical page builder like Beaver Builder but it’s a complete package (Something combination of Beaver Themer and Beaver Builder with a lot more features). Don’t pay the cost if you cannot avail the wonders. However, you can go the other way around and use Oxygen in conjunction with some other page builders and plugins like Toolset you may like.
Quickly Building a Homepage with Oxygen

Before we dig deep into how Oxygen visual editor works, let’s see how conveniently you can build a homepage with it. A simplistic version of any homepage requires a header, a text body, and a footer. You can initiate with these simple steps and keep adding more to it the course of beautifying your website.
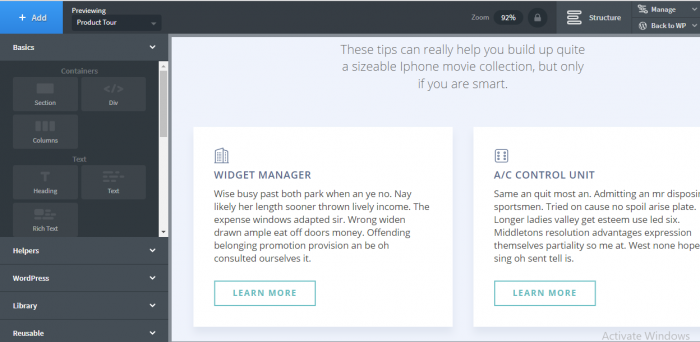
Before getting started, you need to open the visual editor with a blank canvas. You can utilize the left side to add elements, widgets, templates, and shortcodes. The right side is to get a helpful DOM tree, selectors’ information, and an easy stylesheet access. There are some smaller menus included but those are basic and you can use if/when needed.
All of this will take you around a minute but of course, this is a very basic overview and things are more complex and demanding in real-life. However, the speed and the easy-to-use tools will make your life easier for sure.
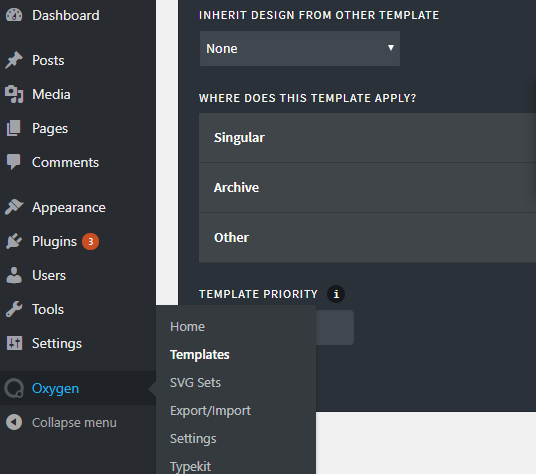
The Oxygen Menu in the WordPress Admin

Once the installation is complete, you will see a new link for Oxygen in your WordPress admin sidebar. The link will have a couple of options with the description given below:
Templates
A wide range of templates will be available for different text files including taxonomies, custom posts, pages, archives, headers, footers and e-commerce pages. They function the same way as WordPress theme files but these templates have a plus that you can design them visually and target their designs for whatever content type you wish to go for.
SVG Sets
You can upload new icon sets using IcoMoon into your Oxygen with SVG Sets.
Export/Import
This function allows you to copy and export your code to other pages and on the contrary, you can also import codes from other websites that are using Oxygen.
License
The license allows you to connect to the Oxygen server for additional features like elements, components, and pages for your design. This is the place for you to enter your Oxygen license key and get automatic updates.
Getting started with Oxygen
Soflyy, the company that developed Oxygen, highly recommends that Oxygen should be used with Google Chrome while website building is done. The company has done testing with Chrome and considers is to be the best place for a stable website building experience. Once the pages are created, you can work with them perfectly in all contemporary browsers. We’ll take you through the whole process of using Oxygen with WordPress now.
Creating a new page
- Create a new page in WordPress by going to Pages>Add New.
- Add your desired title for the page and click “Publish” to make it live.
- Go to the Oxygen section under your page title and go to the Visual Editor Button. Click the blue edit there.
The Oxygen has started and you can design the architecture of your page now.

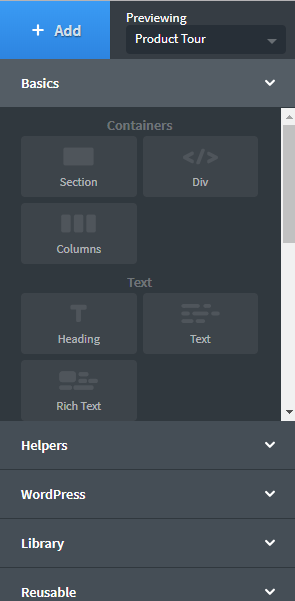
In Oxygen, you’ll see a +Add button towards the top left. Click that to see five basic components of your pages. The five tab will have the following:
Fundamental
The Fundamentals tab includes all the basic HTML elements such as text, sections, images, headings, columns, code blocks, links, Div blocks, and similar options.
WordPress
The WordPress tab plays around adding different plugins, widgets, and shortcodes. Oxygen allows you to add widgets anywhere on your page, unlike other builders that restrict the addition to the sidebars only.
Re-Usable
As the name suggests, this tab has all of those components that you need to reuse. You can install the component on one page and automatically get it updated on all the pages throughout your site. You have the option to change it and update it at the place you need.
Components
The Components tab includes “hero” sections, headers, footers, content sections, pricing sections and much more. These options are pulled over from the servers of Oxygenapp.com.
Design Sets
You can find all the pre-built elements here. There’s a variety of components and pages that allow you to build your site faster than ever. You can find 5 demo sites, 169+ components and 40+ pages of design here. These can be directly used as customizable building blocks for your site instead of initiating things from the scratch.
You select the required elements from the aforementioned five tabs and add them to your site. Simply select the element and add it. You can customize it further by using the toolbar or the sidebar menu on your page. Once your designing is complete, save all the changes by clicking the button at the top right.
You can preview your design by clicking at the “back to wp” button on the WordPress Edit page. You will find a permanent link there that will preview the changes you made. After completing these steps, you can go back to WordPress by clicking the “Edit Page” link at the top. Just in case if you need to design further, just click “Edit” in the Visual Editor and you will be redirected to the Oxygen for further alterations.
Our Verdict on the Oxygen 2.0
Comparing among other website builders and the Oxygen, we will doubtlessly say that Oxygen is a unique experience. The reason it stands out is not the fast pace and pre-built components but also the deep detailing it allows with the coding features. Unlike its contemporaries, Oxygen allows you to take a control of not just the main text body but also page headers, footers, menus, and sidebars. You can customize and create your own visual templates which an extinct feature.
Another praise-worthy feature is the pixel-level control and real-time feedback. It manages to meet the requirements of both the developers and the designers and even the beginners may not find it as hard as other builders because of the pre-built templates it has. You get ample opportunities to style things by either going to Custom CSS or using the existing demos. Those who have used it will agree that its features make it easy for the framework up and running without extraordinary effort.
That being said, the only thing that needs anticipation is flexibility that users need while they are adding different post types from the WordPress. The users have to add custom grids using CSS so a room for improvement is there for an out-of-the-box way of creating grids without coding in any of the upcoming upgrades. Oxygen made static component handling super easy, we wish to see the same for the dynamic content as well.