The navigation bar is a critical part of a website to attract visitors. Some WordPress themes have a very simple navigation bar, so there is a need to make it to according to the customer requirements which look good with the website design. Customization of ready-made themes become tough if they have used a function to control the Navigation bar. But some themes like Divi Theme with complicated structure give you very simple way to customize the whole theme design.
As well you can control the design with WordPress plugins and can design your HTML and CSS based navigation bar, for that giving you some practices and suggestions along with useful references.

If you are using Thesis Theme, then you must watch this Video tutorial, in which they explained how to set up menu, and how to create a new design and control new menus.
Navigation Menu is introduced in WordPress Version 3.0 and in new WordPress Versions, you can utilize these great features to customize the navigation menus in any theme. All you have to add few code segments in your theme. Following are the available function references to Register/UnRegister Navigation Menus:
- register_nav_menu()
- unregister_nav_menu()
And Follow are the Functions to Show Navigation Menus:
- has_nav_menu()
- wp_nav_menu()
How To Add New Register Menus
First of all, add the following snippet into the Theme’s function.php file to register a name of Menu:
function register_my_menus() {
register_nav_menus(
array( 'header-menu' => __( 'Header Menu' ) )
);
}
add_action( 'init', 'register_my_menus' );
And to appear two menu options add following code segment, header menu and extra menu –
function register_my_menus() {
register_nav_menus(
array(
'header-menu' => __( 'Header Menu' ),
'extra-menu' => __( 'Extra Menu' )
)
);
}
add_action( 'init', 'register_my_menus' ); [Source]
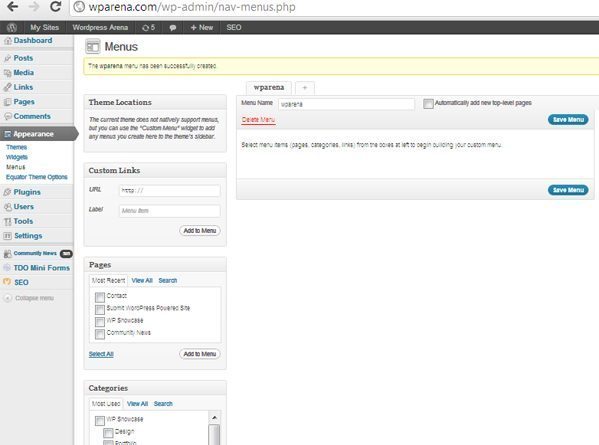
This means that you can create multiple menus and can add existing Categories or pages to the created Menu through Appearance >> Menu Option, as well you can add custom links to the created menu with simple drag and drop option under Menu settings:

You can create multiple menus, add existing categories or pages to the menu, and you can add custom links to the menu as well. You can organize the menus and create drop-down menus with a simple drag-and-drop feature.
How to Display Menus on Theme
After creating a custom menu, now you want to display the created menu into your theme. First, you have to decide where you want to display your menu, normally in a header area (above or bellow the logo). So add the following code in the header.php file where you want to display it, but it is not limited to the header file, you can add it anywhere you want it to display your menu:
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>
or
<?php wp_nav_menu( array( 'sort_column' => 'menu_order', 'container_class' => 'menu-header' ) ); ?>
or
wp_nav_menu( array( 'theme_location' => 'extra-menu', 'container_class' => 'my_extra_menu_class' ) );
Just make sure that the theme_location points to the name of the menu in the functions.php file. In the 2nd example, the main function is wp_nav_menu, sort _column is used to order you pick in the options panel and container_class is the CSS style for created menu.
Design a Navigation Bar
Its all depends on your design and HTML and CSS skills. I have designed the U-Design WordPress theme, if you want to add navigation bar in a header file, create a style for navigation bar in a style.css file and there is a file custom_style.php in a folder “u-design\styles\custom\”. Open this file and change the #navigation-menu setting according to your own requirements.
WordPress Menu Plugins For Better Navigation
WordPress Plugins provide a new and improved functionality to your Website, and For Navigation design, there are lots of useful plugins which you can use in different situations. There are mainly two ways to use WordPress Plugins for Navigation bar, first to design and improve the Front end navigation and second, how to manage the Navigation bar.
WordPress Menu Plugin to improve Front end navigation
You can create and customize your theme by creating primary menu anywhere in your theme like in header or footer. As well if you are creating Content Management System style website, these WordPress plugins help a lot customize the sidebar.
1. UberMenu – WordPress Mega Menu Plugin

UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the WordPress 3 Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.
2. NOO Menu – WordPress Mega Menu Plugin

NOO Menu is a revolutionary menu plugin that allows you to customize almost everything in a super interactive and intuitive admin interface.
3. WP Sticky Menu Plugin

Sticky Menu Plugin has its options panel from where you can select your styles, the alignment of the menu (Top or Bottom), the width of the menu (980px or Full Width). You can also select the animation effect for the sliding out and in of the menu.
4. PBK Mega Menu for WordPress
PBK Mega Menu Plugin for WordPress is your easy way to add a useful and customizable Mega Menu to your WordPress website. Adding menu items and content is just like adding posts or pages. If you know how to use WordPress, then you already know how to use the Mega Menu plugin.
5. CSS3 Sticky Footer Menu For WordPress
This CSS3, Sticky Footer Menu For WordPress, will help you to create your Sticky Footer easily with WordPress. It doesn’t use any javascript and relies only on CSS. WordPress shortcodes and CSS classes allow you to create lists, paragraphs with (or without) images or make your menu items stick to the left or the right side.
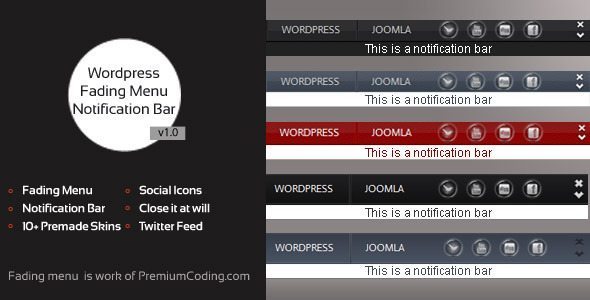
6. Fading Menu with Notification Bar and Social Icons

Fading Menu with notification Bar is a WordPress Plugin that will allow you to add your navigational menu (main menu or custom menu defined by you) along with notification bar at the top of your browser. Simply scroll down your browser a bit to see it in live action!
7. niceMenu – WordPress Plugin

You can navigate on multiple levels very easy! Just a few clicks & the menu is installed on your WordPress website. It’s easy to position anywhere, as a widget sidebar. You can put custom links, website pages & categories.
8. Sticklr WP – Sticky Side Panel WordPress Plugin

Stickr WP, a sticky side panel menu WordPress plugin. Inspired by Envato site-switcher, after released as CSS3 +jQuery, due to popular demand I decided to create this WordPress plugin version. The features are similar to jQuery version, only WordPress version has an intuitively easy administration panel, so you don’t have to know the coding behind it.
9. Advanced Menu Widget
This plugin adds enhanced “Navigation Menu” widget. It offers many options which could be set to customize the output of the custom menu through the widget.
Features include:
- Custom hierarchy – “Only related sub-items” or “Only strictly related sub-items”.
- Starting depth and maximum level to display + flat display.
- Display all menu items starting with the selected one.
- Display only direct path to current element or only children of selected item (option to include the parent item).
- Custom class for a widget block.
- And almost all the parameters for the wp_nav_menu function.
10. Liersch Menu Widget
Liersch Menu Widget is a plug-in for WordPress. It provides an easy to use submenu widget that can be used for WordPress themes which don’t deal with subpages. It renders nothing if the current page does not have subpages.
11. Dropdown Menu Widget
Dropdown Menu widget adds a beautiful, CSS only drop-down menu, listing pages, categories of your blog. You can also turn your WordPress navigation menu into a beautiful dropdown menu using this plugin. It allows you to chose a vertical or horizontal layout. It supports multiple instances. You can select a theme for your widget from the Dropdown Menu Settings page or you can CREATE YOUR OWN THEME WITHIN THE SAME PLUGIN!! You can also customize your dropdown menu using CSS. If you want a custom dropdown theme you can request one. Please visit plugin site for more information.
12. PixoPoint Menu Plugin
Adds an SEO friendly, accessible regular or dropdown menu to your WordPress blog. Visit the PixoPoint Menu Plugin page for more information about the plugin.
Features
- Control content will be displayed in the menu
- Easy to use interface for modifying the design
- Animation dropdown menus
- Up to two menus
- Plus much more
13. AllWebMenus WordPress Menu
The AllWebMenus WordPress Menu add-in & plugin combination is designed to retrieve information from your blog (such as posts, pages, etc.) and import it into the AllWebMenus application to create stylish, feature-rich navigation menus, and not only! Apart from creating menu items derived from your blog’s structure, fully customize your menus adding your own Non-WordPress menu items with external or internal links, Html-rich content, colors, borders, effects, designs of your choice and much more!
14. CMS Navigation
Our new plugin, WPML, includes the functionality of CMS Navigation and is recommended for new designs. It features much cleaner and simpler HTML and customization via the admin screen. Additionally, we recommend you check out our new CMS enabling plugins Types andViews.
- Types – The Custom Types and Custom Fields Plugin – manages custom content type, including post types, taxonomy and custom fields.
- Views – The Custom Content Display Plugin – displays custom content types in whatever way you choose.
With Types and Fields, you can achieve the functionality of this plugin yourself and customize it in whatever way you like.
15. Multi-level Navigation Plugin
Adds an SEO friendly, accessible dropdown/flyout/slider menu to your WordPress blog. Visit the Multi-level Navigation Plugin page for more information about the plugin. Paid premium support for this plugin is available via the PixoPoint Premium Support service.
16. Navigation Menu Widget
This is an advanced widget that gives you total control over the output of your menus. Support multi-widget, resizeable page featured image, easy to customize and full features. Displays a list of the menu as links. This widget is based on the WordPress function: wp_nav_menu()
17. Mashable Menu for WordPress
This is a WordPress version of Mashable Menu – Pure CSS (Redesigned).
Features:
- you can add 15 category and 7 subcategories!
- Easy To Setup & Customize
- CSS3 Effects;
- JS jQuery
WordPress Menu Plugin for WordPress Menu management
18. Advanced Menu Manager System

The main feature of this application is the fact of using the nested set model hierarchical data structure instead of the old adjacency list. Nested set Modal is a much more robust and faster way of storing and retrieving hierarchical data from a database that struggles with relational calculus and relational algebra such as MySQL
19. Menu Management Enhancer for WordPress

The WordPress Menu Management System is excellent, but it can be a bit cumbersome if you’re managing many menu items. The Menu Management Enhancer for WordPress aims to improve the menu management user experience.
- Manage large numbers of menu items with ease
- Expand and collapse menu item trees
- Quickly jump to any top level menu item
- Enhanced drag & drop jump-to-item functionality
- View menu item IDs
- Child and descendant menu item counts at a glance
20. Easy Menu Manager

Easy Menu Manager is an AJAX /PHP powered menu management system. You can add, edit, delete, and reorder menu items easily using this application.
21. Gecka Submenu
Submenu enhances the WordPress 3.x navigation system. When you have a website based on WordPress with a lot of pages, but you need a custom menu, it can be tedious to have to add a menu entry for each page created. Submenu just does it automatically.
22. CMS Tree Page View
Adds a CMS-like tree overview of all your pages and custom posts to WordPress – much like the view often found in a page-focused CMS. Within this tree you can edit pages, view pages, add pages, search pages, and drag and drop pages to rearrange the order.
CMS Tree Page View is an excellent alternative to plugins such as pageMash, WordPress Page Tree, and My Page Order.
23. Admin Menu Tree Page View
This WordPress plugin adds all your pages to the admin menu, so all your pages will always be available with just one click, no matter where you are in the admin area. You can also add pages directly to the tree, and you can quickly find your pages by using the search box.
24. WordPress Page Tree
Do you have a WordPress site with lots of pages in a hierarchical structure? Are you trying to use WordPress like a “real” CMS? Then this plugin is for you!
Page Tree gives you a much-needed overview of your pages in the administration panel using a simple expand/collapse menu, which lets you navigate your page structure like a folder tree in Windows Explorer.
25. My Page Order
My Page Order allows you to set the order of pages through a drag and drop interface. The default method of setting the order page by page is incredibly clumsy, especially with a large number of pages. The plugin also installs a replacement widget that exposes all the options of the wp_list_pages template function.