The best way to tweak a theme and modify it is to a create a WordPress child theme. Child Themes are super easy to create and it doesn’t interfere with the theme updates. If you can find an existing theme or theme framework that you like, and you just want to use your CSS and HTML skills, you can create a child theme. A child theme uses the parent theme as a starting point and, without changing the theme framework itself, alters just the bits you want to alter. There are some themes, named theme frameworks, that were created specifically with the idea that you would come along and make child themes for them.
Let’s take a quick look at how to make a child theme.

Creating the new theme directory
Since it comes bundled, let’s make a child theme of Twenty Seventeen and call it Twenty Seventeen Child. Create a new folder in wp-content/themes/, and name it twentyseventeen-child.
Creating the stylesheet
The only file you need to start within this directory is the stylesheet. The stylesheet needs the usual header, plus a new line:
/* Theme Name: Twenty Seventeen Child Description: A Child Theme of Twenty Seventeen Version: 1.0 Author: Jazib Author URI: https://wparena.com/ Template: twentyseventeen */
The key line in the above code is Template: twentyseventeen. This tells WordPress that your new theme is a child theme of “twentyseventeen”, the directory name of the twentyseventeen theme. To make your child theme start out with the CSS from the parent theme,
add this code below the comment:
@import url(../twentyten/style.css);
Using your child theme
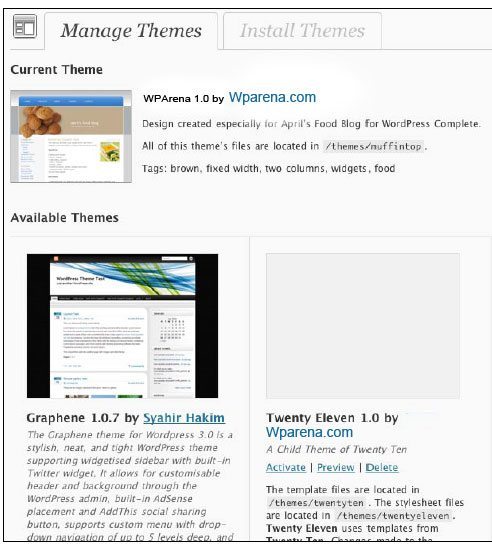
That’s it! Your new theme now shows up in the Appearance >> Themes page.

You have a child theme. It will use all of the Twenty Seventeen styles, template files, functions and everything else. If you activate it, it will present your site as if you were using Twenty Seventeen.
If you want to change anything, do so in your “twentyseventeen-child” theme folder. You will override the Twenty Seventeen original template file if you create a template file (for example, single.php, index.php, archive.php, and so on). The functions.php file works a little differently, however. If you create a functions.php file, it will be in addition to the Twenty Ten original functions.php file; it will not override. If you want to override a specific function in the Twenty Ten functions.php file, just create a function with the same name; your new one will take precedence.
In the future, you can update Twenty Seventeen when it has updates available without worrying about overwriting the changes you made to the Twenty Seventeen Child theme.
Note: The WordPress codex has a page devoted to learning about child themes. There’s also a page with a list of popular theme frameworks. Of course, you can always do a search on the web for both free and paid theme frameworks, Here we compiled the best Theme FrameWorks list below.
Incredible Theme Frameworks for WordPress
The following WP frameworks and pseudo-frameworks range from the gorgeous to the, well, plain, but all provide strong starting points for WP theme design, saving you time.
- Thematic, A WordPress Theme Framework
Best Child Themes
1. Lifestyle Pro Child Theme for Genesis Framework
by StudioPress

The Lifestyle child theme for the Genesis Framework is a magazine-style theme that will provide a high-end look for your magazine-style content. When you’ve got lots of content and you need a magazine-style format to show it off, Lifestyle is the theme for you. It is sleek, up-to-date, and always cutting-edge… just like your content.
2. Enterprise Child Theme for Genesis Framework
by StudioPress

The Enterprise child theme for the Genesis Framework is a corporate-style theme that will provide a high-end look for your business website. When you’ve got lots of content and you need a professional way to show it off, Enterprise is the theme for you. Use it to showcase your company, services and what you can offer.
3. Expose Child Theme for Genesis Framework
by StudioPress

The Expose child theme for the Genesis Framework is a portfolio/photo style theme that will provide a high-end look for your work. When you’ve got lots of photos or things you would like to showcase and you need a professional way to show it off, Expose is the theme for you.
4. Sleek Child Theme for Genesis Framework

The Sleek child theme for the Genesis Framework is a tech-style theme that will provide a high-end look for your business website. When you’ve got lots of content and you need a professional way to show it off, Sleek is the theme for you. Use it to publish the latest news on technology and gadgets!
5. Going Green Child Theme for Genesis Framework

The Going Green child theme for the Genesis Framework is an eco-style theme that will provide a gorgeous look for your blog or “green” website. When you’ve got lots of content and you need a creative way to show it off, Going Green is the theme for you.
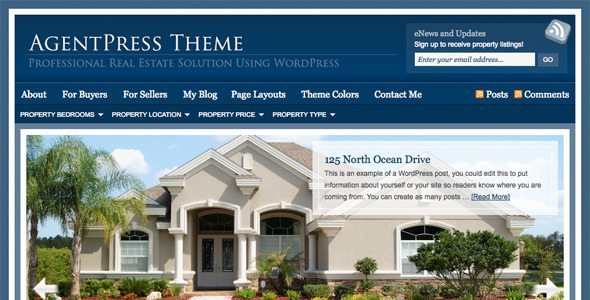
6. AgentPress Child Theme for Genesis Framework

The AgentPress theme is an ideal solution for real estate agents looking to market themselves and rise above the competition. AgentPress includes multiple page templates that can be used to create a complete real estate website. From single property templates to a custom homepage, AgentPress is right for you.
7. Hightech Theme
by northbounddesign

High tech is a clean, modern widget-ready professional theme with a unique homepage and Pricing Page Template. It is built to handle small and large amounts of content with 6 flexible layout options. Each page can have a unique layout with your choice of 1, 2, or 3 columns. Other features include a fixed width, drop-down menus, theme options, background options, Logo options, featured images, and threaded comments. This is a Genesis Child Theme and requires the Genesis Theme Framework in order to function properly.
Conclusion
Child Themes are one of the greatest features that WordPress brought to its wide user-base. You don’t have to worry about losing modifications and changes while updating the parent themes. Child Themes are best used for WordPress frameworks. The above tutorial on how to create a child theme is very basic and anyone with little knowledge can start building child themes without the need of hiring a freelancer. We also put some best Frameworks above on which hundreds of child themes had already been created and published in the market. And finally, we put some top examples of child themes above. Hope, you learn the basics of child theme and how to create a child theme with ease. If you find any difficulty, please ask me in the comments section below.





