Needless to say, comparing to other online projects, creating a portfolio is a fast process. However, it doesn’t mean that you can do it hastily and carelessly! The modern audience always feels such things. When working on your online portfolio, keep in mind that any detail matters. All in all, a properly designed online portfolio is a nice and proven way to showcase your work all over the globe.
So, would you like to double your audience, creatively express yourself, and take the place on the modern web market? In this case, stay tuned! In this post, I’m about to give you 11 easy but working tips on how to manage a stylish online portfolio when you are a non-techy.
Who Needs An Online Portfolio?

For starters, let me tell you who may be interested in building a portfolio website. It will be useful for such business niches as:
- Web design and web development (e.g., outsourcing, online shop)
- Art design (illustration, video, audio, photography, etc.)
- Graphic design (including logo design, corporate ID, flyers, catalogs, packaging)
- Marketing (digital marketing, print design, SEO optimization, PPC advertising) and more
Main Reasons To Run An Online Portfolio
Basically, an online portfolio has many advantages. Let’s see why you actually need such kind of website. By launching a classy portfolio website, you will:
- Attract new people to your business because… well, you know how huge the web space is
- Improve the relationship with your customers with a responsive design which allows people to view out your works whenever they want
- Find new clients abroad in case your site is multilingual
- Showcase any detail of your business
- Introduce your team
- Tell more about your future plans and projects
- Notify customers about sales and other news, etc
To sum everything up, in 2019, an ace online portfolio is a real must-have for any designer, photographer, or developer. Thus, let’s see how you can build it! Here is my step-by-step guide for beginners.
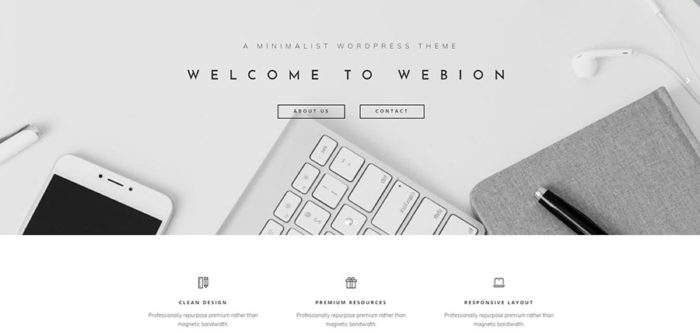
Here is a charming example of a successful online portfolio.

1- Choose Your Portfolio Website Theme
When it comes to an online presentation, you should remember that these days it’s really hard to stand out from the crowd. Website building technologies become more and more creator-friendly. They develop every single year, so now you can find lots of ready-mades and professionally designed. When it comes to web design trends, the updates are even more regular.
2- Learn Your Prospects

Seeing that, any beginner will be confused. So, how to find your very product? To answer this question, you should know everything and anything about your business. Whatever you do, I want you to analyze it. Here are some questions for you to think of.
- What are the strong points of your business?
- What makes people prefer your services to the ones other companies offer?
- Who is your potential customer?
- How old are they?
- What are their needs?
- Why they enjoy your business?
- How often do people use your services?
As you can see, this list can be endless. To make a long story short, your online portfolio (as well as your business at all) should be 100% client-oriented. That’s why you need to know as much information as possible about your customers.
3- Run A Website With All Must-Haves

Once you are through this, it’s time to manage your site. Obviously, to get success, you should know what are the modern must-haves. Here they are:

- As it was mentioned above, your portfolio should be fully responsive. It means that a customer will be able to visit the site and view all the pictures anytime they want. Thanks to responsive design, your portfolio will look magnificent and work fast on any device.
- Another must-have you totally need is cross-browser compatibility. Why? Well, because, when it comes to a successful website, there should be no limits for a visitor.
- Nowadays, you can’t make customers wait. Even a 5-second delay is a luxury you can’t afford in case you want to build a hip portfolio. That is why it should have a lightning-fast speed.
- Without a doubt, Search Engine Optimization is the next topic to work on. By making your portfolio SEO-ready, you will get better search results. It will improve the customer experience and bring new people to your project.
- In addition, keep in mind that the web fonts you use should be readable and eye-friendly.
Where to look for these features? Fortunately, any worthy WordPress portfolio theme already has them pre-packed.
4- Creating Your Logo

In case you are a designer, you may already have a logo. And in case you don’t, make sure you’ve designed one. When working on the logo you are going to use, keep in mind that it should be:
- Memorable
- Eye-friendly
- Unique
- Simple
- Meaningful
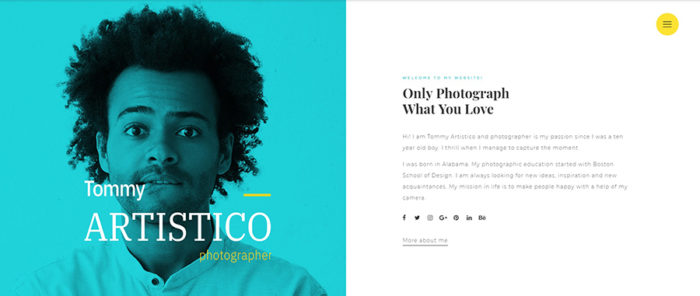
Here is a winning example of a portfolio logo.

In fact, your logo will be the identifier of your work. Seeing this image, your prospects will recognize your style. That’s why the logo should also be connected to your business. Obviously, in case you are a photographer, it doesn’t mean that you should use the image of a camera only. Whatever you choose, just make sure that it symbolizes your work, your company, or your personality. By the way, you can also use your own name or a part of it for the logo.
As soon as you designed the logo, put it in the top left corner of your online portfolio. This is the most popular place. Also, I recommend you to link the logo to your main page because your audience will expect that it will redirect them to the homepage.
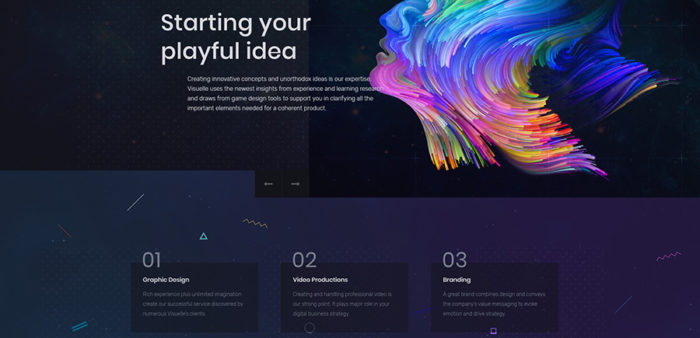
5- Create Your Tagline

So, your next step will be creating a tagline. To make a long story short, the tagline is the section of your online portfolio where you should place some info about you or your team. Here is what you should know when making a tagline.
- It should be short, so put there only the main info
- Two to four sentences will be enough
- Your tagline should be snappy
- It should sum everything up
- Obviously, it should be readable
- Plus, your tagline should harmonize with the rest of your design

What should you write there? Here are the most popular questions to answer:
- Who are you?
- What do you do?
- What is your location?
- How old are you?
- What is your education?
- Do you have experience?
- What are you looking for with your portfolio?
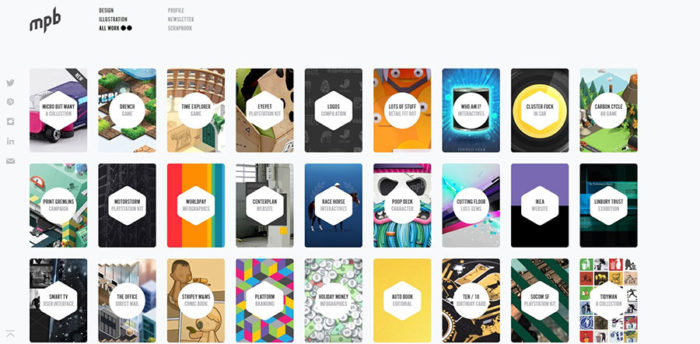
6- Design Your Portfolio

Looks like it’s time to showcase your works! From one of the previous points, you already know how to run a website. However, these were only the must-have elements. Now you should get a unique online project. I’ll name you some trendy features pretty soon but, before everything else, here is what you need.
- To begin with, your portfolio site is your calling card. For these simple reasons, you should use only high-quality images and videos.
- Secondly, don’t forget to add the descriptions to your pictures. As always, use readable, eye-friendly web fonts that come together well.
- Make sure you’ve added the links to the live version of your website if any.
- In addition, you can link your screenshots, illustrations, and other visual elements to the live version as well.
- Show your audience that their opinion matters. Just let your visitors comment and share your images.
- Integrate your portfolio website to all the popular social media, so people will be able to enter the site in a single click.
- Always use tags and keywords!
7- Divide Your Content Into Categories
Needless to say, there’s no difference which website you are going to run, it should always be user-friendly. To make your online portfolio comfortable, I recommend you to create categories. Also, use subcategories if needed. All in all, it all about promoting your works! And, when it comes to business, a prospect should be able to find the needed page as soon as possible.

Here are some voguish features to look for when building an online portfolio. To create user-friendly navigation, you will need:
- MegaMenu plugin which allows you to build the menus of any complicity
- Hamburger menu that can contain endless information and keep the website design clean at the same time
- A back-to-top button that will help people to go back to the top of the page in a single click
- Sticky menu or sticky header that will remain on the top no matter how long a person scrolls it down
- Smart search that allows people to find items by categories and subcategories
- Ajax-based search that will save changes without reloading the page
- Intuitive search that shows the results when a visitor is still typing
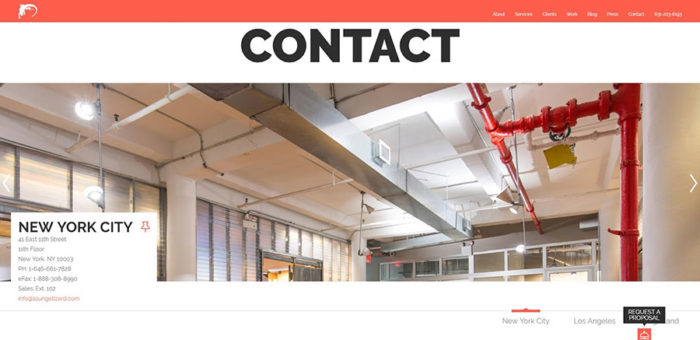
Check out this awesome example:

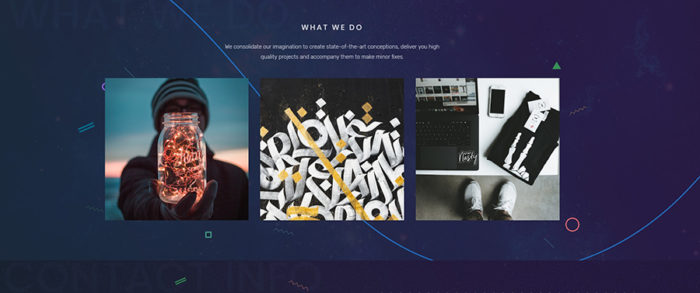
8- Introduce Your Business

So, you’ve already told a couple of words about yourself when created the tagline. In case it was too short for you, you will like this point. Now, it’s time to provide more info about your life and work.
Here is what you should do:
- Focus on the services you provide
- Make sure you’ve mentioned each and every service that you offer
- Make a short description of them
To illustrate, let’s see what a photographer should write when working on this point. Always make things clear. What kinds of pics do you take? Name all of them. For example, you can write that you work with:
- Fashion photography
- Architectural photography
- Documentary photography
- Candid photography
- Conceptual photography
- Photojournalism

In 2019, there are over 50 photography genres. The thing is that the more services you provide, the more chances you have to get a customer. Thus, don’t forget to list everything you work with!

Fortunately, today you don’t need to be a coding guru to set up a beautiful and quality portfolio website. When it comes to ready-made website themes, you can work with them effortlessly. Among the pre-designed pages of any properly created theme, you will find such sections as ‘About Us,’ ‘Our Team,’ ‘Our Projects,’ etc. Just fill these pages with your info! As you can see, there’s nothing complicated.

By the way, don’t forget to check ‘Contact Us’ page because contacts should always be easy-to-find. Personally, I suggest you place your contact info in the header of the site, in its footer, and also create the separate page. Besides, you can add a neat contact form.
9- Run An Up-To-Date Blog

Although today nobody will be surprised by a blog, it is still a working way to keep your audience engaged. There’s no need to run a separate website or something like that. In the pack of your theme, you will find many pre-packed blog elements, so just choose the ones you like.
Besides, that’s how you can become closer to the customers. Ask their opinion, answer their comments, and don’t forget to update your blog on the regular bases. Do you have any plans? Which things usually inspire you? All in all, there are so many topics you can cover!
10- Use CTAs

Basically, call-to-action buttons are the must-have any business requires. These days, CTAs still make one of the simplest and the most successful web design trends. To put it briefly, these small web design elements are meant to call your visitor to a particular action. Therefore, the main task of CTA buttons is to catch the attention of your prospect and redirect them to the needed page. For these simple reasons, make sure you’ve linked CTAs to the portfolio or its pages.
Needless to say, CTA buttons have been popular for many years. With the help of these smart elements, you both get more traffic and increase sales. And what texts should you use? These are the most popular and effective words for CTAs:
- Start
- Stop
- Build
- Join
- Learn
- Discover
When designing a CTA button, keep in mind that your visitor should clearly understand what you want them to do. Here are the main features of any winning CTA button:
- The design of the button should be the same as the design of the website
- The color of your CTA should harmonize with all the other colors you used to design the web page
- At the same time, there should be a contrast to highlight your CTA button
- The text you are going to use should be laconic
- Plus, it should be readable and clearly explain what the button makes
- There should be whitespace
To get a visually-pleasing design for your online portfolio, you will need to work with whitespace. Actually, you should build any part of your portfolio with whitespace in mind and here is why.
- Firstly, whitespace makes any web page more legible
- Secondly, whitespace focuses the attention of your customers on the important elements you want to highlight. For example, CTA buttons
- Thirdly, by using whitespace around the text, you help visitors to understand its meaning
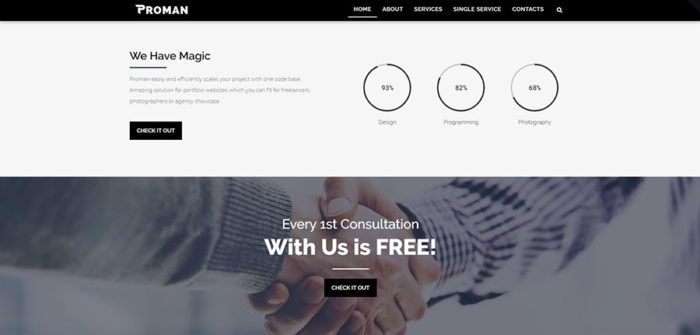
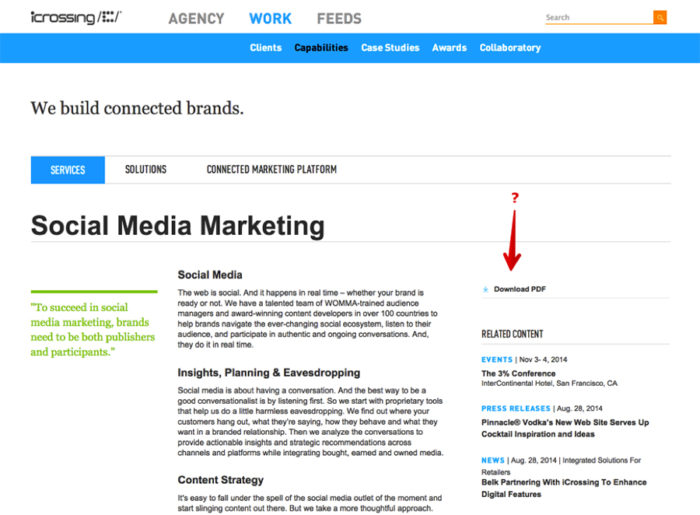
Here is how CTA button looks without contrast. As you can see, it’s not the element that can grab a prospect’s attention.

To finish with, keep in mind that it’s easy to overuse CTAs. Same to pop-up windows, too many CTA buttons will quickly ruin your design. Do you want your customers to be irritated? I don’t think so. Thus, never ever overuse these elements.
11- Allow Your Prospects To Book Appointments
How to make your online portfolio 100% customer-friendly? Well, you can let them book an appointment online. This step will further the prosperity of your company. To say more, it will further the working process as well. What’s even more important, by letting people book an appointment directly on your website, you save their time.
Nowadays, you can find a lot of easy-to-use appointment and booking plugins. These ones are for WordPress:
- WordPress Simple Booking Calendar
- Booking Calendar
- Easy Appointments
- WP Forms
- BirchPress
So, would you like to improve the quality of the services you provide? Here is how you can do it.
Final Thoughts
For today, these were all the tips on how to run a groundbreaking portfolio. As you can see, everything is as simple as it gets! You won’t need to have any extra skills to get your long-awaited online project. In 2019, you can find a lot of ready-to-use products that let you build a very website without coding.
To sum everything up, here are the features your portfolio definitely requires:
- Responsive design
- Comfortable and user-friendly navigation
- Fast loading speed
- Trendy web design elements
- Premium plugins
If you’ve further questions about creating an online portfolio, you can ask them in the comments section below.







It is a very helpful article. I enjoyed your article very much. You have mentioned nicely the points which the beginners slipped out when creating their online portfolio. I have learned some new insights from this article.
https://elementpack.pro
Very well written post. You have covered too many good things.
Thanks for sharing.