2018 showed us that in web design, there is the only way forward. And 2019, must not be an exemption. Let’s claim this year as the year of web design innovations!
Last year, advancements in technology allowed for more accessible websites that consistently connect the site with users. New forms of connection also paved the way for new styles that push the boundaries.
Also Read: Top 20 Web Designing Companies of the World
Looking forward to more progress web design-wise, it would help to consider the trends that will stick around this 2019 in addressing new or redesign projects. Definitely, new trends will emerge as we go along the way.
Web design trends that are worth a second look:
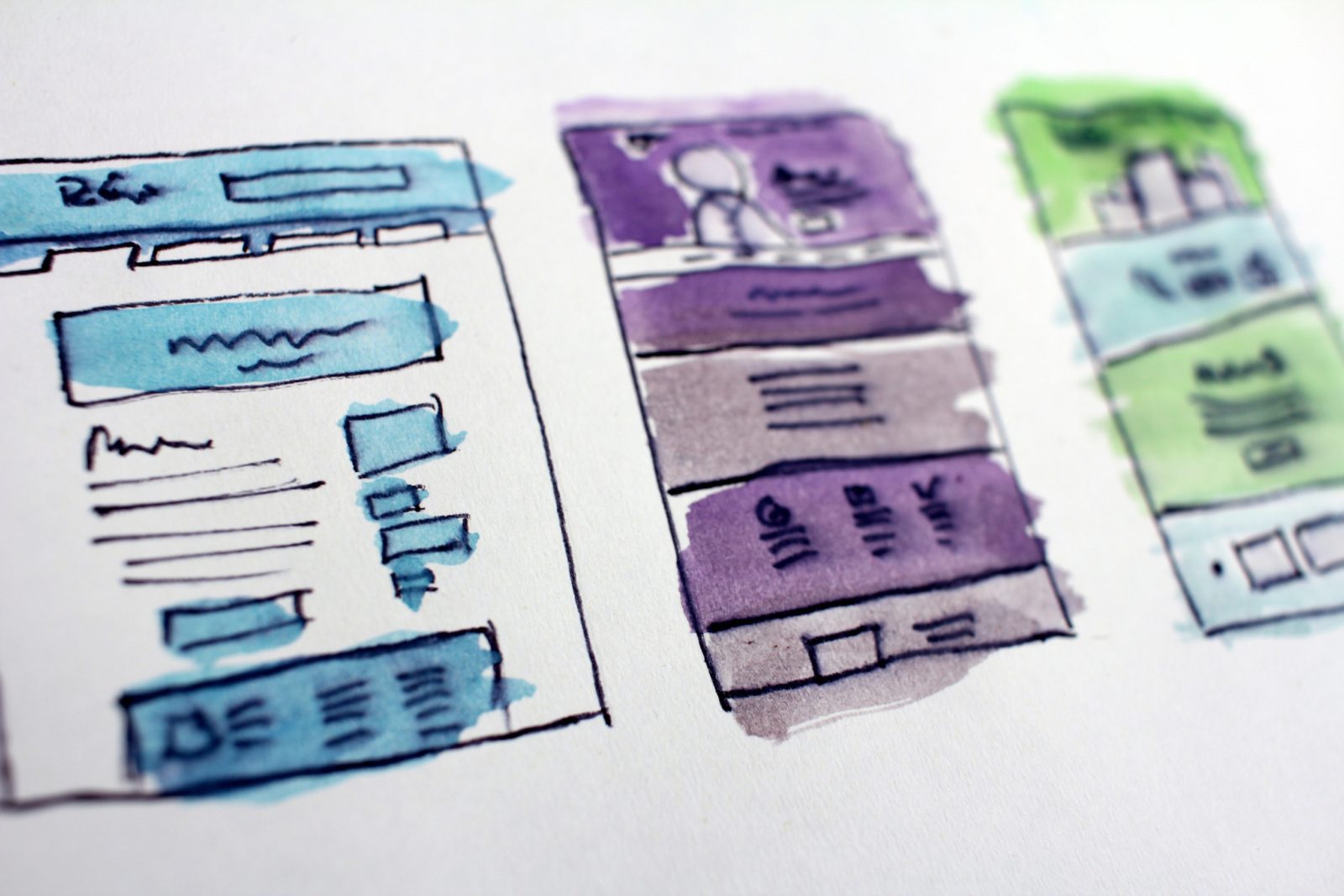
1) Flat design
This trend is ongoing, and will not fade anytime soon. Flat design is minimalist in nature, using clean open spaces and bright colors. What separates it from other designs is the simple yet visually appealing two-dimensional illustrations.
The flat design came into existence as web designers are always on the lookout for responsive designs that can speed up loading times. Website performance allows for a more enjoyable browsing experience regardless of which device is used.
From the user experience (UX) perspective, flat design is the design of choice due to less clutter. The users can, therefore, focus on the most essential content, navigating easily through the page and website.
Also Read: Website Design Mistakes You’re Probably Making
2) Animated GIFs
Users would want to find the information they’re looking for instantly. Websites thereby have minimal time to capture the user’s already-slim attention span.
Web designers rely on animated GIFs to serve this purpose. One benefit of using GIFs is conveying complex ideas in a way that the users would readily understand, in the most engaging way possible.
Another good thing about using GIFs is its high accessibility. Although some GIFs are data-heavy, they display on various browsers and devices.
3) White space
This is another web design Philippines standard that we will still see in the years to come. The mindset of creatives nowadays is less is more. True enough, the designs we see today have simpler layouts that make use of white space to emphasize the most important content.
White space, when used properly, enhances the readability of the textual content and making digesting information easier. Yes, information overload exists, and the design and content must veer away from this pitfall.
4) Organic shapes
Aside from the asymmetrical and patterns, web designs are gearing toward organic shapes. The irregularity and unevenness of the shapes have a unique charm as if saying being imperfect is 100% okay.
The shapes appear as more humane and more approachable too because they appear hand-drawn. There is this instant connection despite the unusual, unexpected appearance. The shapes grab the attention of the users easily as well, so these are the most suitable backdrops of valuable content.
As such, web designers can play around them. They may use organic shapes as the primary layer and add another to enhance the depth of the visuals or combine the shapes with other elements such as an image. In this way, the monotony is broken up.
5) Broken grid
Web designers used to work with a set grid, a standard practice. But everything changed when asymmetrical layouts existed. Now, they are working with broken grids too.
When there’s consistency in alignment, it is easier to engage the audience. However, this can be the dullest experience regardless of how lifelike the design is.
Broken grids allow the designers to let their creative juices flow. Such creative freedom can give impetus to discover new designs for 2020 and beyond.
The grid is another layer that may guide the users to sections where they should be looking at in the first place. These are the website’s actionable areas or parts that are otherwise ignored if not for the unique designs surrounding them.
6) Content kondo
If not the negative space, web designers are into kondoing the content of the website. This applies from code up, including both textual and visual content.
It is like deciding whether certain elements still add value to the website or not. If not, the irrelevant content can be removed, altered or replaced with other elements that would otherwise serve a value-adding purpose.
That is, if there’s no spark of joy whatsoever when you look at a certain visual element, discard it.
7) Visual storytelling
This is perhaps the most significant trend for this year because brands are still looking for ways to build their communities online.
One strong point of visual storytelling is striking a balance between the copy and visual. It highlights the purpose and the story, tying the ‘what’ with the ‘how’ of web design together without losing sight of who the users will be.
Also Read: The Pressing Need of Adding the Best images While Designing a Website
8) Isometric graphics
Don’t be confused but isometric graphics refer to illustration or drawing three-dimensional objects in two dimensions. The graphics are more complex but boast of the element of depth that drives a more immersive experience.
Custom-made illustrations are often branding-driven, a memorable way to present the brand and its message that no stock photographs can do.
9) Disrupted text
This one is an offshoot of using broken grids in design. Overlapping elements allow a breathing room for welcome disruptions such as disrupted text.
It’s more of content styling to include design motifs and graphic elements. The trend leads to richer digital experiences.
Trends may come and go, but these are some that we will see more of this 2019 and perhaps, the years to come.






Every year new trends emerge within the web design industry, and the list that you’ve provided is amazing. Any one can create ultimate website with the help of above trends.
Thanks for sharing.