Does your blog need a slider to make the theme a lot better or to display lot’s of images you upload? There are a lot of ways one can use a slider plugin to showcase images on their blog. Finding a good slider plugin is the problem. There are a couple of free slider plugins that we here at WPArena would recommend. A few weeks back I ran into the SoliloquyWP plugin. This is a premium plugin that tops all those free ones mentioned in the linked blog post as well as paid ones.
Sliders add that special touch on top of a premium and free WordPress theme.

This blog post is all about this plugin, its features, and its add-ons. I am going to show one add-on in an example later on in this blog post. The add-ons will help certain niche blogs out or give you an idea how you can use that add-on to make the blog overall better for your audience. Basically, this is the most powerful responsive slider plugin I have come across in a while. By responsive I mean that this plugin will adapt to any smart device when people are viewing your blog on their mobile device.
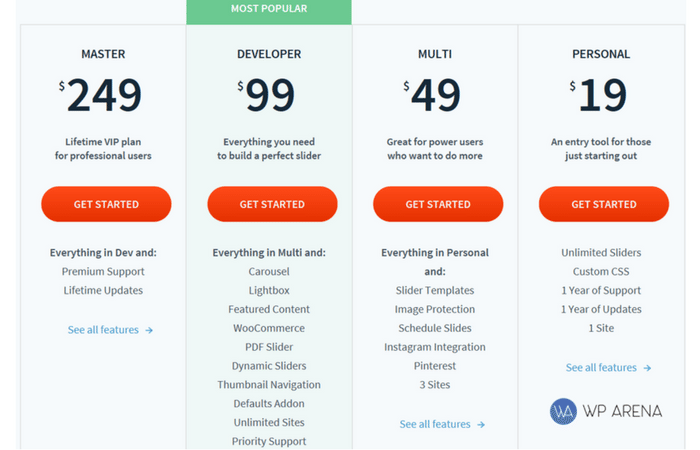
Let’s let the cat out of the bag early. Below is the pricing structure. Before you say anything, continue reading this review. (we are using the developer package)

How Powerful Is This Plugin?
Watch this video for detailed information.
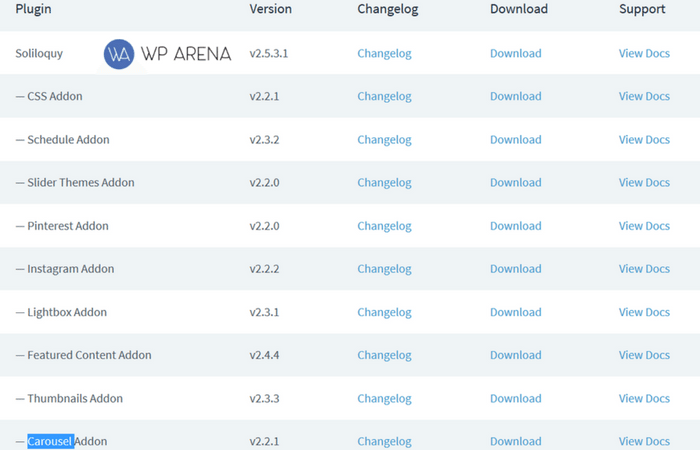
The developer’s package is not just for web designers; it’s for the average Joe blogger like you and me. This package allows me to have all add-on’s at no additional cost. If I want to use an add-on, I can download it from my official SoliloquyWP account.
This premium plugin is well documented so you shouldn’t have any issue’s figuring out any add-on or general usage of the plugin without any add-ons.

Plugin Installation Process
How hard is it to install this plugin and create a slide show?
It doesn’t take that long, not unless you are downloading and uploading the add-ons before creating a slideshow. After you install the plugin, you will need to activate it. The activation code can be found in your SoliloquyWP account. After doing this, for the sake of this blog post, I am going to create an Instagram slideshow and install this add-on to do so.
- Author Box is important, check out the 15 Best Author Bio Box Plugins for WordPress
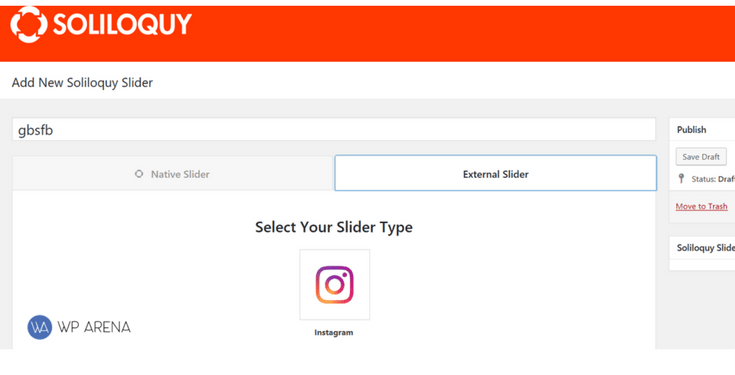
Once in the Soliloquy sidebar menu, click on the “Soliloquy” link and then on “Add New” to create a create a slider. Name the slider.

Click on “external slider” as we already install the Instagram add-on and will connect our account.
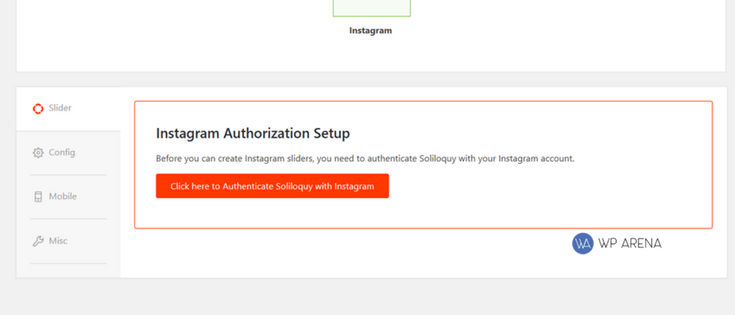
Click on the Instagram logo. Then scroll down a little bit and click on the big red button.

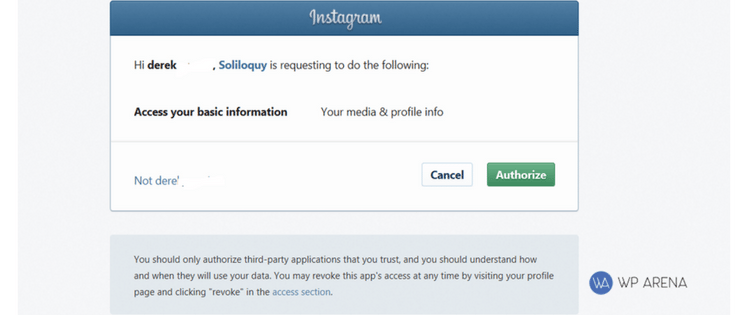
When you click on the link, you will be redirected to the Instagram login page. Login to your account and then you should be on the following screen to connect the accounts.

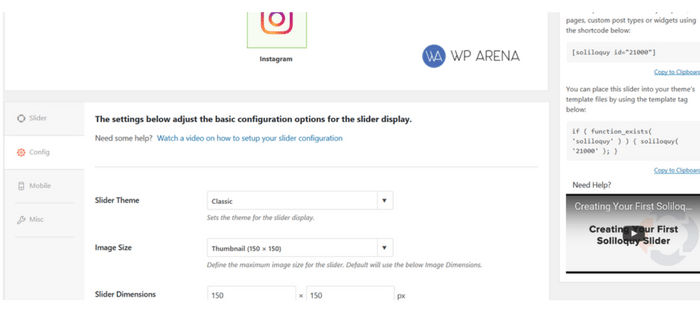
Next step is to click authorized and let the magic happen. Go back to the “soliloquy” menu and edit your draft. We only did the connected part, now to get the slider code. I am going to jump ahead and customize all the settings.

When you have a couple of minutes, there are demo videos of all the features on the official Demo Versions page.