Building a good website structure is essential for web development and achieving great results. Search engines continue to be important traffic drivers, which is why SEO (Search Engine Optimization) is necessary and continuously evolving. A well-structured site also improves the ranking of your website on search engine result pages (SERPs) as it helps search engines understand the topics on your site and locate and index content.
A well-structured website enhances its ranking on search engine result pages (SERPs) by enabling search engines to comprehend site topics, and locate, and index content.
Table of Contents
Why the site structure is a decisive factor for online success
Imagine building a website is similar to constructing your dream house. What should be your first step? Digging the foundation? Just like building a house, designing the website’s architecture is an essential initial requirement. A plan for the site’s structure, keywords, and overall architecture should be prepared in advance. However, a common issue is that web developers, who often lack SEO knowledge, make decisions on the site structure. Consequently, they create visually appealing and innovative websites, but fail to attract high traffic.
There are three reasons to understand the significance of site structure in SEO:
- Indexing – helping search engines find pages on your website: A page must be indexed by the search engines to appear on search engine result pages (SERPs).
- Usability – helping users find what they want by a few click: Good usability is beneficial for both users and search engines, and also conducive for SEO.
- Link Power – distributing link power for all pages on your site: Link power is a major factor in deciding the order of a page on the results page.
Four benefits of an effective website structure:
- Great user experience.
- Providing site links for your site.
- Best crawling.
- Good SEO.
Coherent Structure for Site
Easy Navigation
A user-friendly website is essential for all web owners. If a potential customer visits your site and cannot easily locate product information or the call to action button, they are likely to leave the site and not return. The regular updates of Google algorithms emphasize the importance of user experience. Therefore, it is crucial to establish a website structure that prioritizes easy navigation and usability to improve SEO.
High Rank
The factors for a good website structure:
- Usually, draw site structure in the head.
- Short URL and no special characters or unrelated words for the search engines to easily crawl information.
- Have all important pages on the top of the site.
- Option a combination of Static and Dynamic on the homepage.
- Site structure should focus on addressing the main purpose of the site that you have outlined.
A good site structure will improve your website ranking.
How to create a site structure?

Below are six steps for creating a website structure:
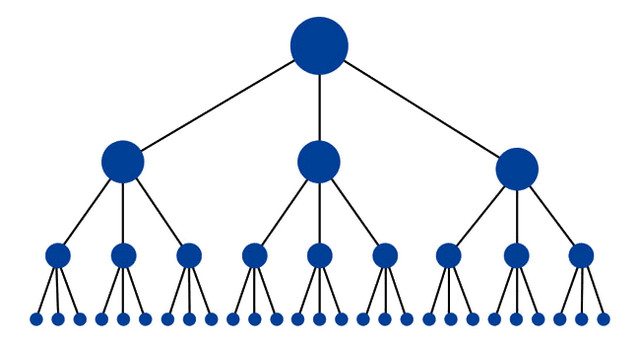
Step 1: Planning for hierarchy
You are in the first phase to create a website structure, then, planning for site structure and the best SEO is a major step. A “hierarchy” is considered as a method to organize information on your website. It is something that makes sense. “Hierarchy” will become navigation and URL structure. So, this is the origin of important and the right things.
Features of hierarchy:
- Hierarchy logically: do not over-complicate this issue. Each main category should be distinctive and unique. Each sub-category must be related to the main category. This does not only beneficial for you but also for both users and crawlers.
- Number main categories from two to seven: If it is Amazon.com, you can have more than seven categories, however, a normal website is recommended to have maximum seven categories for easy management.
- Balance the number of subcategories in each category: Try to keep it in balance. Supposing that, this main category has ten subcategories, in the meanwhile, the other one has two subcategories. Then it will create an imbalance between the main categories.
Step 2: Creating URL structure following navigation hierarchy
URL is an indispensable component in the website. If a hierarchy is available, URL structure creating is not difficult. URL structure will be created according to your website hierarchy. It means that the URL has appropriate keywords, but no symbol contained.
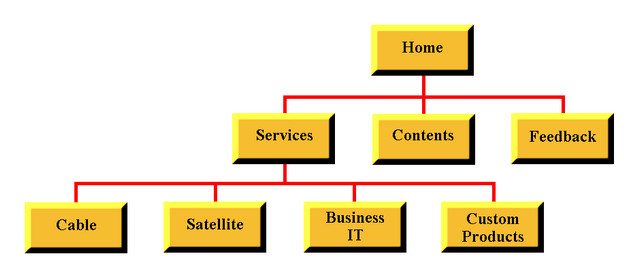
For example, if the hierarchy is like this:

Then, the URL structure for the Cable would look like www.shoponline.com/services/cable
Step 3: Create site navigation by HTML / CSS
Please keep the code simple for creating navigation. In this case, HTML/CSS should be used because it is your safest solution. If you create navigation by Ajax, JavaScript and Flash then the crawler will be limited.
Step 4: Using shallow depth navigation structure
For the structure to be organized according to the hierarchy, make sure that important pages and objects will not get too depth on the site because they will reduce the ability search of users and crawlers. Shallow sites are good.
Step 5: Creating header for main navigation pages
The main pages in your top header section should be listed. For example, the site’s ThimPress has a top header with main navigation pages.
Adding a few extra pages in the header will make your menu more tangle, and users will distract with your main pages. Currently, there are many sites with CSS effects used to create drop-down and invisible menus which normally give users a pleasant experience, but is not appreciated in SEO. Then, do not use this menus and navigation structure from images, use appropriate anchors with text links.
Step 6: Building an internal linking structure
Internal linking is very important due to following reasons:
- Allowing users to navigate the site.
- Setting up the information hierarchy for specified websites.
- Helping spread link juice for the site.
On each page, you should have a few links from other sites. Internal linking for the main categories and subcategories should be implemented. However, please note that it is necessary to have good internal linking to help search engines understand what is important on your site.
Final Remarks
In conclusion, building a good website structure is crucial for web development and achieving success online. A well-structured site not only improves the ranking of your website on search engine result pages (SERPs) but also enhances user experience. It enables search engines to understand the topics on your site and efficiently locate and index content.
By following the steps outlined in this article, such as planning for hierarchy, creating URL structure, developing easy navigation, and implementing internal linking, you can create a coherent website structure that benefits both users and search engines. A well-designed structure will lead to great user experience, provide site links, facilitate efficient crawling, and ultimately improve your website’s SEO.
Remember, the website structure is like the foundation of a house. Take the time to plan and implement an effective structure, and you’ll set yourself up for online success.







apart from categories we use tags to create a second level/third level structure within a website. Many may argue this is not a good approach but for a site with many posts and topics, also with a huge database of products or posts volume stored in custom post types structuring content via multiple custom taxonomies makes sense. Search engines love data structures and I think it’s okay to make it as complex as your content requires it. As long as you keep a consistent system for building your site and you cross-link your content based on relevancy it will produce good visitor experience and google rankings.