There are several WordPress plugins that handle the cascading style sheets through visual interfaces. But why are they needed in the first place? Because WordPress premium Themes do not provide all the options to style your website. Among these WordPress CSS editors, the latest CSS Hero plugin claims to be the most sophisticated and intuitive real-time CSS editor. Whether this is the case or not, let’s find out in this CSS Hero review.
Background of CSS Hero Editor
The first version of CSS Hero came almost 4 years back in 2013. Recently the 3rd major upgrade landed and CSS Hero has seen big improvements over this period. It allows you to change CSS easily and quickly without touching the theme’s code with the help of a point and click user interface. Live results can be seen and this is known as interactive web design.
Reviewing Interface of CSS Hero
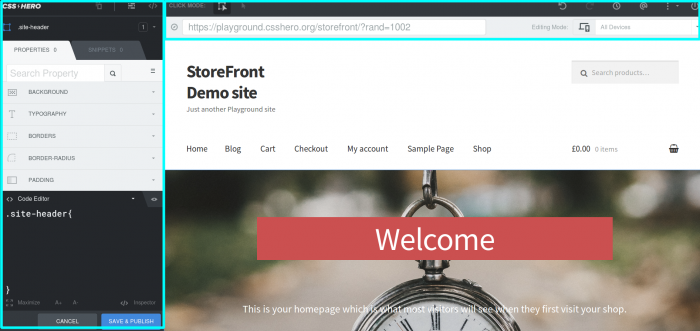
One of the plus points of this theme designer is its uncluttered and visually pleasing UI. As a result, any layman can easily navigate the plugin and learn CSS Hero’s features in no time.

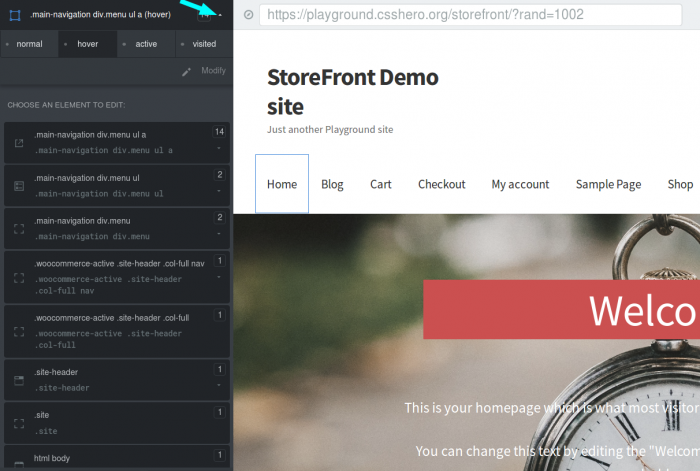
You will find the navigation bar on the top. On its left are two click modes (Select and Navigate). On the top-right, you will find undo, redo and history buttons. Accompanying them are Variables and Quit icons and a drop-down menu in-between them. Beneath them is a sleek sub-par containing the page address field and Display Modes on the right.
On the left is the visual and text CSS editor. They appear when you click an element while being in the Select Click Mode. Open one editor or the other or both of them simultaneously. This way learning how to code can also be fun with CSS Hero for newcomers. The visual CSS editor has further two tabs, Properties, and Snippets. Upon clicking its drop-down button you get access to the different element states such as hover, visited, normal etc.

Inside the CSS Hero Plugin
- No restrictions on styling: Pick and design any element of your WordPress website.
- Properties within properties: There are as many as 8 tabs which target different aspects of each page element. The basic to advanced options within them are more than enough to design a website without programming in CSS.
- Non-destructive: Graphic designers will love this characteristic of CSS Hero. Reset a property or disable the whole plugin and your theme will revert to its original settings.
- Less is more: CSS Hero supports “Less” language. It extends the functionality of CSS by allowing the use of variables, nesting and mixins or snippets (if you have a class or id rule-set and you want to use its declaration again then simply type its selector within another ruleset).
- Readymade snippets: CSS Hero has built-in mixins that store multiple properties. They can also be regarded as templates.

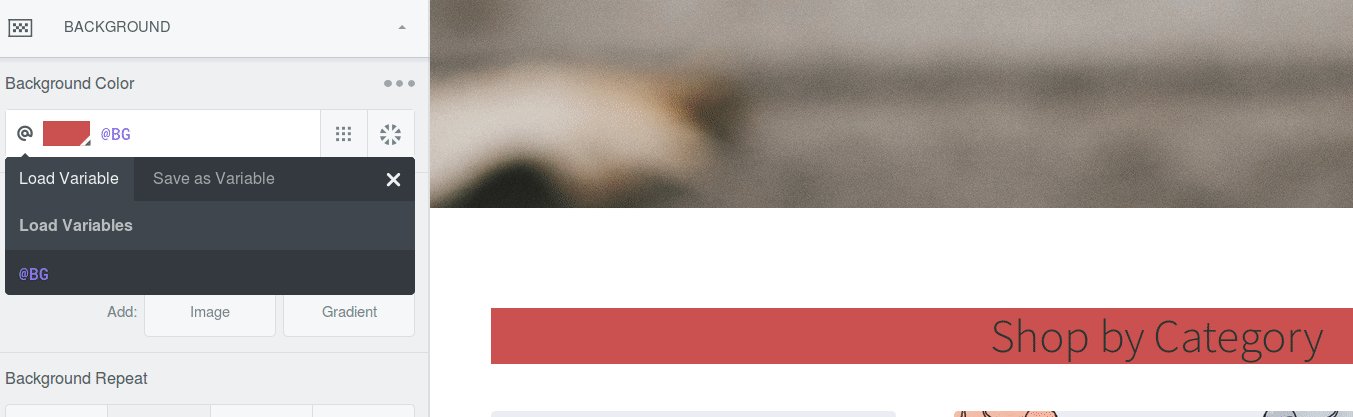
- Variables: They come in handy when you want to use a single value repeatably. For instance, instead of remembering the color hex code you can create a variable that stores that hex code. Then select the variable wherever you need that color.

- Unsplash integration: Upload images from your computer or Unsplash straight away.
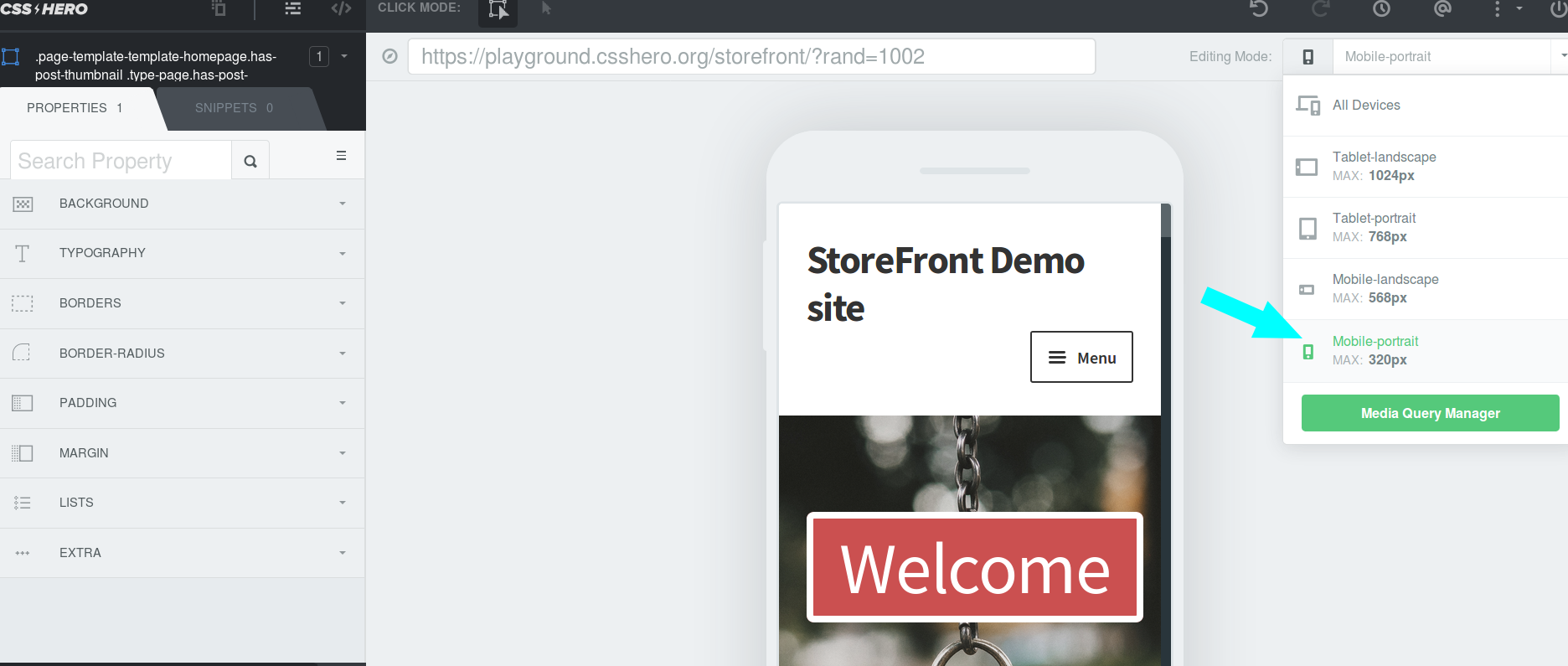
- 5 editing modes: CSS Hero lets you visualize your theme in all the platforms. Plus, you will have different settings for different devices. You can also create custom media query to add editing mode for more devices.

- Fonts: CSS Hero integrates Google fonts and you can search or scroll over hundreds of free typefaces.
All these features can be leveraged for your theme with live preview.
Ease of Use & Functionality
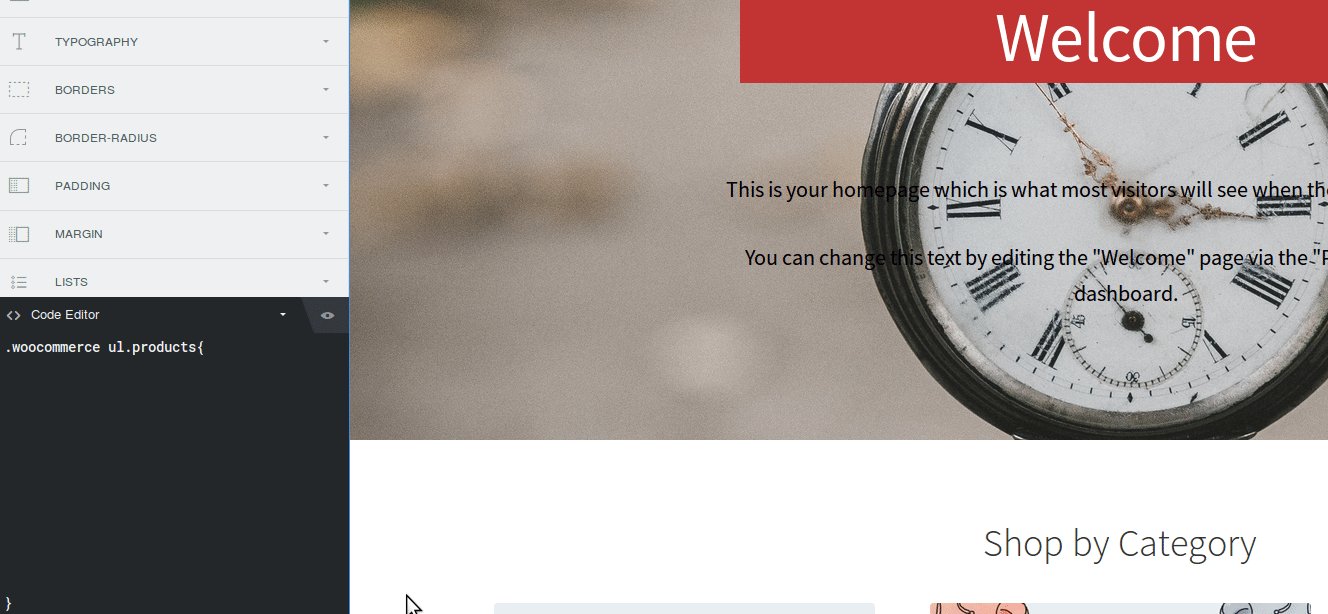
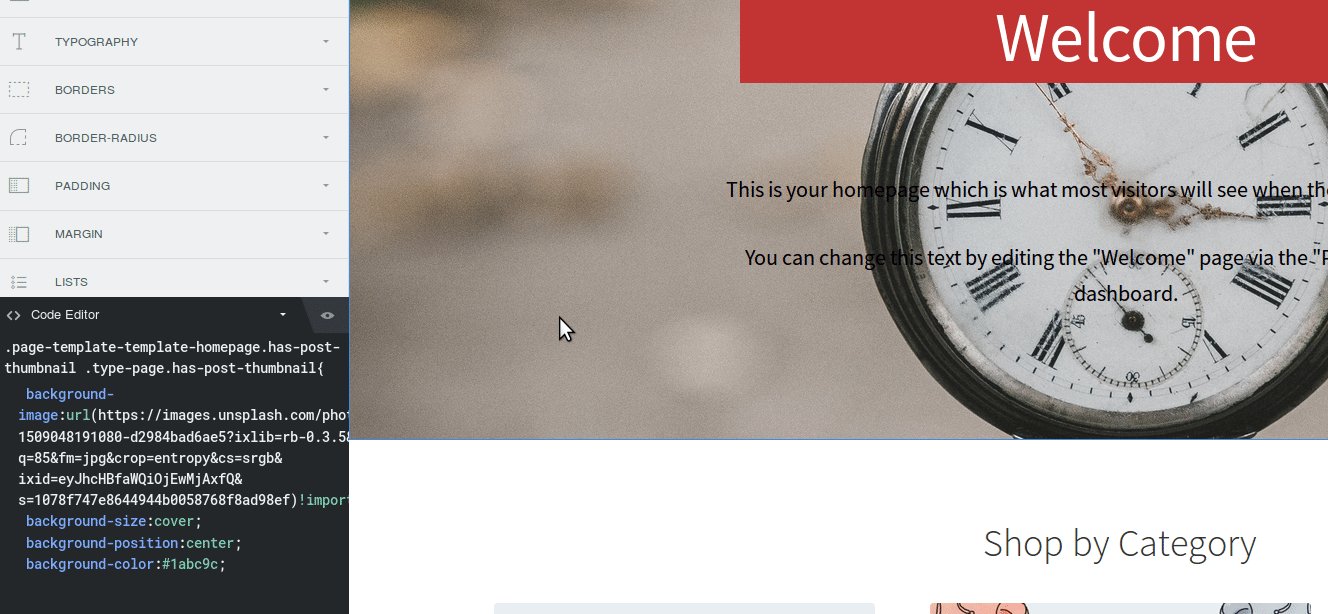
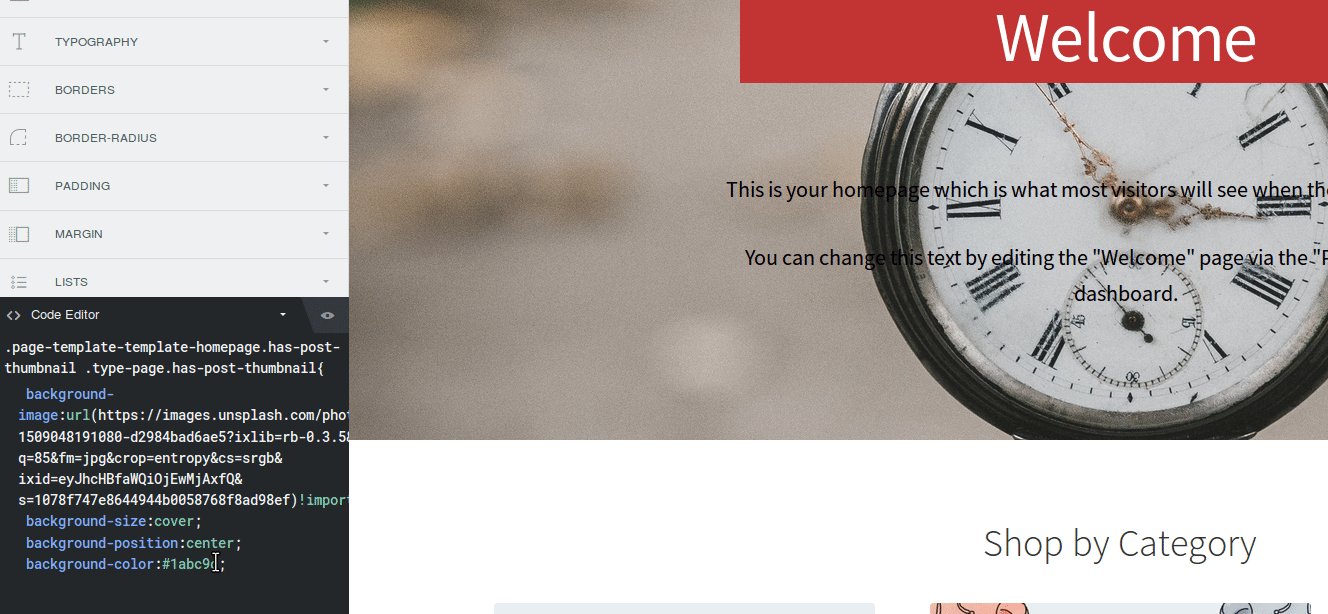
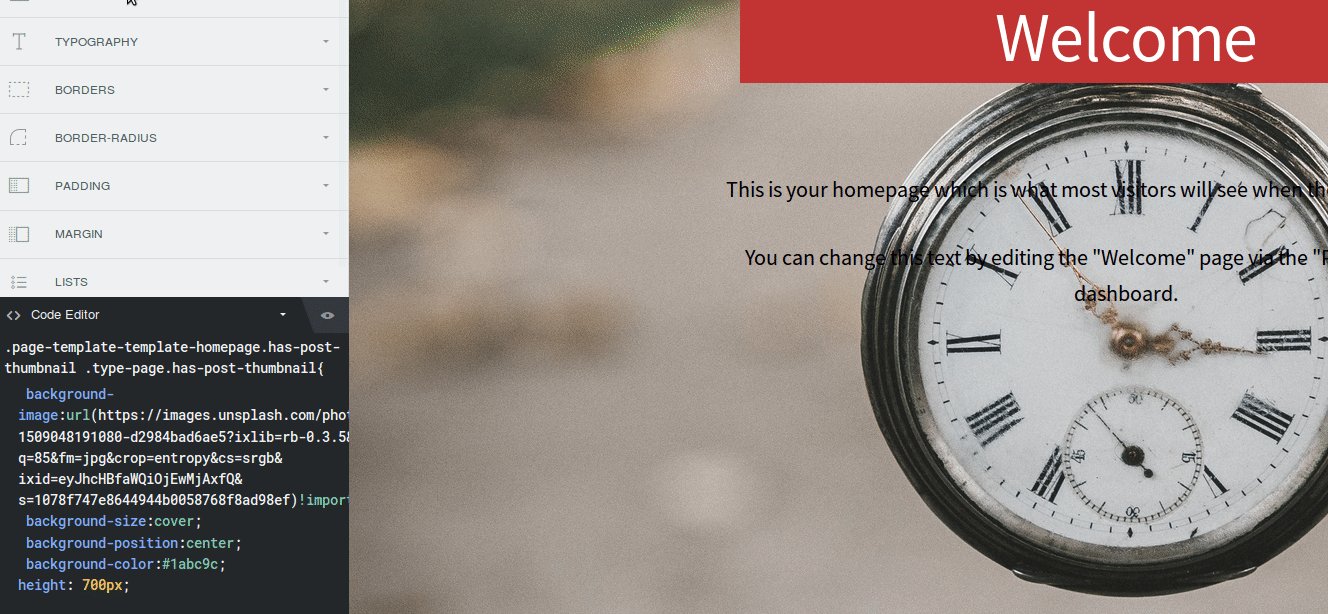
CSS Hero has a flexible framework. If an option is not available in the UI then you can use the *Code Editor* to add your own code:

Although the plugin may feel a bit slow at times but the wait is worth it after all.
CSS Hero Customer Support
The WordPress designer plugin has an A to Z reference guide which also contains video tutorials.
A blog is present as well to inform you about the latest updates and news about CSS Hero. Before buying the plugin, you can conduct a test run with a number of plugin demos. CSS Hero can be tested with a list of 100% compatible themes too.
For unsupported themes and plugins, Rocket Mode can be turned on for compatibility.
CSS Hero Pricing
The paid WordPress plugin offers three deals in order to do live theme styling.
- The first payment plan costs $29 per year and is limited to 1 site.
- The second deal is worth $59 and spans 5 sites.
- The $199 pro bundle can be used for 999 web pages.
All of them come with free updates for a year and a money back guarantee of 30 days.
Final Word – CSS Hero Review
So did the plugin fulfill its statement and did it live up to the expectations? All things considered—especially the cost-effective pricing plans and limitless customization options—we say yes. If we were to rate CSS Hero it would have been given ten out of ten. What’s more, you can contact the developers and ask for the support of your plugin or custom theme. They will prioritize your request and complete it very soon. So wait no more and grab the deal or experience the plugin yourself through trials.