I had to design a Vertical Scrolling news ticker for my client. Initially, I thought it’s hard to figure it out, but thanks to a tutorial ” Create A Vertical Scrolling News Ticker With jQuery and jCarousel Lite”. I learnt from this tutorial along with other and modified the code and made it into something I wanted, hope this would help you too.
First thing first, how to Including jQuery in WordPress (The Right Way)? WordPress already includes a copy of jQuery. Here is how you can load up jQuery in your theme the smart (and intended) way. Put the following code in header.php file in the <head> section:
<?php wp_enqueue_script("jquery"); ?> <?php wp_head(); ?> [Detail]
Other References:
How to Add JCarousel Lite to WordPress
How to Create a jQuery Carousel with WordPress
jCarousel Lite is tiny but powerful plugin and with it you can easily add/tweak/configure News ticker part on your Website. After including jQuery Carousel into you WordPress theme, now need to create style and html code to run image gallery or News on your website. Follow these steps to Create A Vertical Scrolling News Ticker on WordPress With jQuery Carousel.

Step 1
Create a new <div> in your style sheet, which should include container for the news ticker and style of the text and heading. As well, a very important <div> class name that must b same class name when you configure jCarousel Lite in your theme. In my case I have created “latestnews-jcarousellite”, as you can see bellow:
/* ======= Latest News ===================*/
#latest-news {
width:268px;
padding:0px 0px 8px;
float:right;
margin:0 !important;
min-height:100px;
}
#latest-news a { text-decoration:none; }
#latest-news .title {
text-align:center;
font-size:14px;
font-weight:bold;
padding:2px;
}
.latestnews-jcarousellite { width:100px; }
.latestnews-jcarousellite ul li{ list-style:none; display:block; padding-bottom:1px; margin-bottom:2px; }
.clear { clear: both; }
Step2
Create a News category and get its id number, hope you know how to get it, after creating some news post for created category, add a loop where you want to display News ticker. In my case i wanted to display it in side bare and have added the following code in my theme sidebar:
<div id="latest-news">
<h2>Latest News </h2>
<p> Find out our latest orders, clients and customer feedback! </p>
<div id="latestnews-jcarousellite">
<ul>
<?php query_posts("showposts=5&cat=32"); $i = 1; ?>
<?php while (have_posts()) : the_post(); ?>
<li> <a class="title" rel="bookmark" href="<?php the_permalink() ?>"><?php the_title() ?></a></li>
<?php endwhile; ?>
</ul> </div>
Step 3
After adding loop’s posts and configure the jCarousel. Under the<head> or in sidebar.php file add following price of script:
<script type="text/javascript">
jQuery(function() {
jQuery("#latestnews-jcarousellite").jCarouselLite({
vertical: true,
speed: 1000,
visible:5,
auto:500
});
});
</script>
Where visible number must be equal to showposts number, <div id=”latestnews-jcarousellite”> must be same. The “auto:500″ means it will auto-scroll every 500ms. There are a lot of options read the documentation for more information and configuration.
Other References about How to Create a jQuery Carousel with Website and WordPress Posts
From the list bellow you can create image gallery from carousel on WordPress posts from a specified category.
jQuery Carousel Gallery for WordPress
Making an infinite JQuery carousel
jQuery Infinite Carousel
How to Create an Infinite Carousel with jQuery
How To: Create A Jquery Carousel With WordPress Posts
Create a Simple Infinite Carousel with jQuery
How to install and style jcarousel lite
Create A Vertical Scrolling News Ticker With jQuery and jCarousel Lite
Create A Vertical Scrolling News Ticker With jQuery and jCarousel Lite
How can I degrade from Jquery carousel to css scrolling list gracefully
How to create simple and sleek jquery carousel gallery
HTML5 jQuery slider w/ Canvas and jQuery
Pre-made Carousel Plugins
By using these plugins you can create beautiful carousel image gallery for your visitors inspiration.
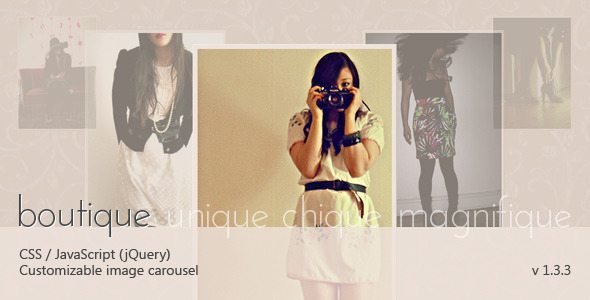
Boutique carousel

A ready to use jQuery slider/carousel to present your images in a unique, smooth and customizable way. Simply link to the JavaScript and CSS files and apply it to your HTML element like other jQuery plugins. Customize the settings and CSS to match your style and purpose. Full documentation and examples included.
jCarousel
jCarousel is a jQuery plugin for controlling a list of items in horizontal or vertical order. The items, which can be static HTML content or loaded with (or without) AJAX, can be scrolled back and forth (with or without animation)
jCarousel Lite
jCarousel Lite is a jQuery plugin that carries you on a carousel ride filled with images and HTML content. jCarousel Lite is not a replacement for jCarousel; rather it is a light-weight (only 2kb) alternative for users whose primary focus is not to build a full-blown image gallery.
Agile Carousel
Agile Carousel is a JQuery plugin that lets you create a carousel with fexible settings.
New features in Beta 2.0 include:
- Ability to show multiple slides
- Ability to show intro slide
- Ability to Disable “First” and “Last” buttons at beginning & end of carousel.
jQuery Carrousel
Moodular is a jQuery plugin which allows to create carousel/slider very easily. Moodular comes from the contraction of two words : mood & modular.
– Mood for many reasons, “in the mood – Glenn Miller”, …
– Modular because this plugin has some modules integrated (controls & effects).
It’s modular too, cause you can create your own controls & effects to perform your personal carousel.
jQuery Infinite Carousel Plugin
jQuery carousel plugin where small image thumbnails allow users to jump over to other images.
Features:
- Carousel never ends and images shuffle around
- Captions are optional
- Optional thumbnail controls which allow visitors to jump to any image in the carousel sequence
- Thumbnails can be styled via CSS
- It’s less than 14K
- Reusable on multiple containers within the same page
Step Carousel Viewer
Step Carousel Viewer displays images or even rich HTML by side scrolling them left or right. Users can step to any specific panel on demand, or browse the gallery sequentially by stepping through x number of panels each time. A smooth sliding animation is used to transition between steps.
Just Another Carousel
A jQuery content carousel that works with any size content and supports mouse input. Features:
- Works in FF3, IE7, Opera, and Safari.
- Supports fixed-size or variable-size children
- Supports the Meta plugin for jQuery
- Totally CSS-based allowing for high customization
- Degrades gracefully into an unordered list
jQuery Carousel
Great looking plugin with various types of use.
Roundabout
Roundabout is a jQuery plugin that converts a structure of static HTML elements into a highly customizable turntable-like interactive area. (And now, not just turntables, but many shapes!)
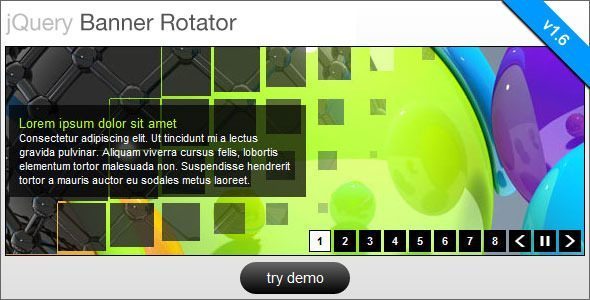
jQuery Banner Rotator / Slideshow

This is a jQuery banner rotator plugin featuring multiple transitions. The thumbnails and buttons allow for easy navigation of your banners/ads. The banner rotator is also re-sizable and configurable through the plugin’s parameters.
AviaSlider – jQuery Slideshow

AviaSlider is a very flexible and easy to use Image slideshow plugin for jQuery with a set of really unique transitions that were nver available before, as well as some basic transitions, so the slider will fit into every project.
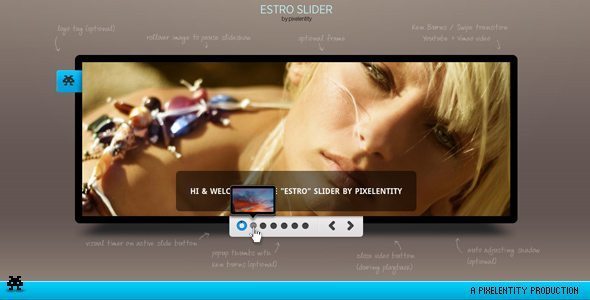
Estro – jQuery Ken Burns & swipe effect slider

This jQuery plugin uses unobstrusive javascript to transform a block of simple HTML markup into a georgous elegant slider, which can be completely customized using HTML5 data attributes. The markup is valid HTML5 and SEO optimzied, with all content always being available to search engines. When using this plugin, your page layout will be consistent even if javascript has been disabled.
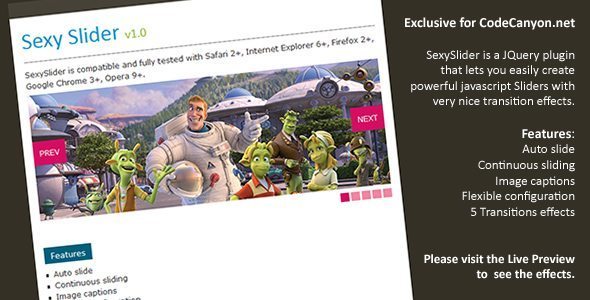
Sexy Slider

SexySlider is a JQuery plugin that lets you easily create powerful javascript Sliders with very nice transition effects. Enhance your website by adding a unique and attractive slider!
Live preview | Detail
Examples for Inspiration
There are huge list for inspiration and I will complie it in my next post along with pre-made WordPress themes with jQuery gallery. Subscribe to wparena’s email for update.








