The Block Editor has been a highly-contentious subject since it was first announced in 2017. That reaction was not unreasonable, considering that the new interface has significantly impacted WordPress professionals.
However, over the past two years adoption of the Block Editor has increased, and many developers have found ways to work with it. Even if you don’t want to use the interface itself, there are ways you can benefit from implementing its base concepts in your projects.
In this post, we’ll review the pros and cons of the current WordPress Block Editor. Then we’ll discuss how you can take a ‘Block Editor approach’ to theme development, even if you don’t want to use the editor itself. Let’s go!
The Pros and Cons of the WordPress Block Editor
Chances are, as a WordPress professional, you’re already somewhat familiar with the Block Editor and its history. To recap, it was introduced as ‘Gutenberg’ and designed to compete with website builders such as Squarespace and Wix. At the same time, it aimed to provide developers with new opportunities and offer users more design options.
Now that it’s been part of WordPress core for a while now, the Block Editor’s strengths and weaknesses have become fairly apparent. One of the most serious concerns facing developers when it was first announced was compatibility with plugins and themes. While many plugin and theme developers have made updates to avoid that problem, not all have done so.
More recently, there have been issues with the editor’s accessibility. Various reports have found that its screen reader compatibility is not up to standards, and keyboard and voice navigation haven’t been satisfactory either.
Despite initial compatibility setbacks, the Block Editor has created some new development opportunities. Due to its extensibility, you can build custom blocks, as well as themes and plugins that can hook into its functionality.
Most significantly, the Block Editor accomplished its goal of making individual pieces of content easier to format, move, and delete. It’s highly flexible when compared to the Classic Editor, and posts and pages are now much more customizable.
So while modular WordPress development has been around since before the Block Editor, it has been brought to the forefront thanks to this new content creation interface. By keeping that in mind, you can adapt your own strategies and take a Block Editor-like approach to theme building.
How to Take a Block Editor Approach to Development Without Actually Using It (3 Key Strategies)
Usually, taking a Block Editor approach to development means working directly with the editor, in order to extend or otherwise improve it in some way. Instead, we’re going to focus on how you can bring its core tenet of modularity into your theme development.
Modularity is a fairly common element in themes. One way this is accomplished is through the use of tools such as Advanced Custom Fields. By using its Flexible Content option to define your modules, and adding in some PHP, your theme will have flexible content blocks that clients can use to add complex elements to their pages.
To help your projects along, you may also want to consider using a starter theme or framework. With that in mind, the three techniques listed below are well-suited to developers looking to take a Block Editor-style approach to their work.
1. Incorporate a Framework That Includes Custom Fields
As we mentioned earlier, one way to create modular WordPress themes is through the use of custom fields. Rather than opting for a plugin approach, beginning with a framework that provides dozens of custom field options can help you start off on the right foot.
For example, TypeRocket is a powerful WordPress framework that’s packed with features to enhance your theme development process:

This framework also provides you with key tools to help in bringing modularity to your final products. For instance, it offers over 27 custom fields, including conditional, builder, and matrix fields.
TypeRocket also includes a page builder extension you can enable to let clients customize their themes using pre-built elements, without the need for an additional plugin. You can create your own components and add them to the framework to enhance your products’ modularity.
Something else you may want to note is that TypeRocket is compatible with the Block Editor. Therefore, building on this framework means you shouldn’t have to worry about it clashing with WordPress core. You can also use it to enable the Classic Editor by default.
2. Build Your Theme on a Modular Framework with Custom Components
If you want to see an example of a highly-modular theme, look no further than Waboot:

This theme is built on components that users can enable as needed, in order to fully customize their sites to meet their needs:

These components are available via the Waboot Framework (WBF) plugin, which developers can also use as a basis for their own themes. This can help you isolate theme options for easier maintenance in the future.
You can define your own components, and enable customers to select the options that are most pertinent to their sites via their individual dashboards. Child theme components will override any conflicting elements in the parent theme, so you can also build more elaborate custom solutions for clients who need them.
3. Use a Component-Based Starter Theme
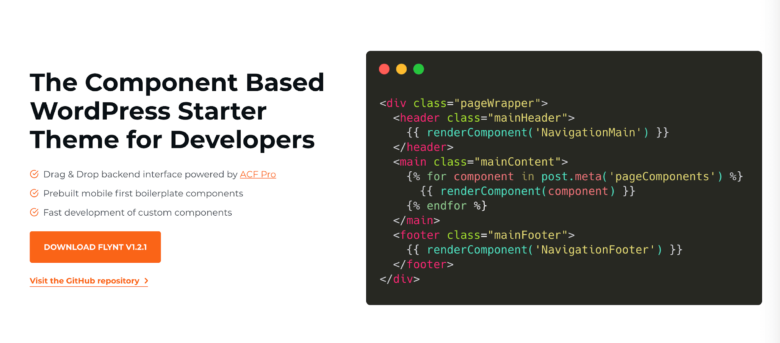
Another way you can take a modular, Block Editor approach to development is to use a component-based starter theme such as Flynt:

This theme incorporates Advanced Custom Fields’ Flexible Content, which we mentioned earlier in this post. You can easily customize or delete elements as needed, and your users will be able to drag-and-drop content to compose their dream sites quickly.
Flynt includes several base and premium components to help you get started. You can delete any you don’t need, as well as build your own custom solutions if a feature you desire doesn’t ship with the starter theme.
With an emphasis on clean code for improved long-term maintenance, Flynt is a sustainable option for building as many modular themes as you want. More than 20 base components are available for free, making it affordable even for new theme developers.
Conclusion
Regardless of your opinion on the Block Editor, and whether you’ll be swapping out the TinyMCE interface, there’s a lot you can learn from it as a developer. Its focus on modularity can prove useful in a wide range of projects, especially in theme development.
In this post, we discussed three ways you can adopt a ‘Block Editor approach’ to theme development without actually using it:
- Incorporate a framework that includes custom fields, such as TypeRocket.
- Build your theme on a modular framework like Waboot.
- Use a component-based starter theme such as Flynt.
Do you have any questions about the concepts we covered above? Let us know in the comments section below!