An ideal website has perfectly optimized content, a great Search engine ranking, and a power-packed desktop and mobile performance. But, most importantly, it should load within 2 seconds or less!
If your website isn’t promising enough to deliver these elements, it will eventually stoop down to lower search engine rankings.
Ensuring that your big or small website has all these characteristics and delivering them righteously can be quite a task. But, with tools like Google PageSpeed Insights, website owners have been empowered.
The Google PageSpeed Insights metrics are based on how well an existing website performs through its Desktop and mobile versions, based on several grounds.
The end goal of this exercise tool is to guide the website owners to take the proper corrective measures to ensure optimal website performance by providing scores.
Are you impressed with how this tool can help your website perform better? Do you want to achieve the perfect score? Do you want to rank well?
This blog post will help you discover the power pointers that can help your website achieve 100/100 on the Google PageSpeed Insights test.
How does Analysis work?
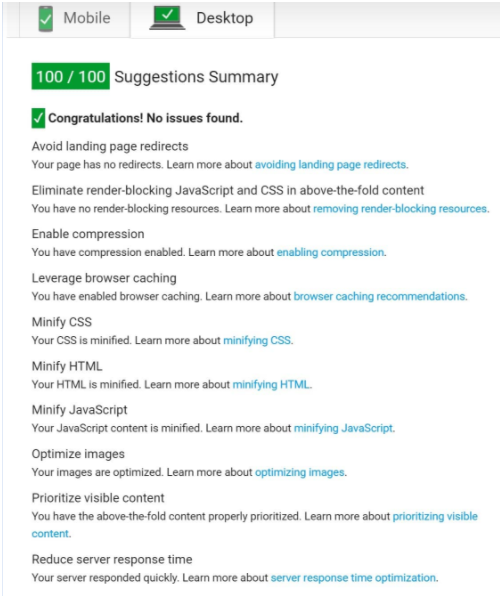
When the tool runs the PageSpeed analysis for your website’s URL, it returns PageSpeed scores and finally produces suggestions of potential optimizations that can help your website run faster.

This information will be beneficial while building a website or revamping your existing website.
Let’s get started.

The tool has furnished the steps, and we have listed them in a similar order.
This is a fundamental step that requires you to remove any unnecessary redirects found on the website’s landing page, which discourages the requesting visitors from navigating elsewhere from the homepage. Furthermore, these landing page redirects also slow down your website while no content is pulled up for the visitor to see. Overall, the improvement of your website’s performance depends on the minimal use of redirects, i.e., minimal wait time for the visitors.
One can use plugins like Redirection by John Godley to fix these redirects. With over 9,00,000+ active installations, this plugin can handle 301 redirects, figure out 404 errors, and other similar ones.
- Remove render-blocking JavaScript
A very technical step in the process, this one will require some background expertise. Render blocking JavaScript is simply JavaScript that keeps the page from loading swiftly. This measure primarily aims at ‘Above the fold’ content, whatever a user sees on their screen. Hence, to accelerate the content pull-up, removing such scripts is crucial.
Autoptimize by Frank Goossens is one of the top-rated plugins to help you optimize scripts. Async JavaScript and JCH Optimize are other options. However, if you feel you can shell out some dollars for this optimization, WPMU Dev’s Hummingbird or WP-Rocket should be your go-to option.
- Enable Compression
If your website is stuffed with large images that are eating up your website’s bandwidth, your website will load slowly, forever. To do away with that, you need to compress images. However, compressing them will take away their file size and, at the same time, maintain the quality of the images.
Here are a few Image Compression tools that can help you:
- Smush Image Compression and Optimization (WordPress websites)
- Optimizilla
- Leverage browser caching
Whenever we request to visit a URL for the first time on our browsers, it loads a lot of website elements for us to view, and that takes a fraction of the time. However, when we repeatedly view the same website, it uses browser caching to remember the already loaded resources.
A caching checklist would be helpful.
Therefore, you must incorporate changes in your website so that it can take advantage of browser caching. One of the tools to help you do so is the W3 Total Cache.
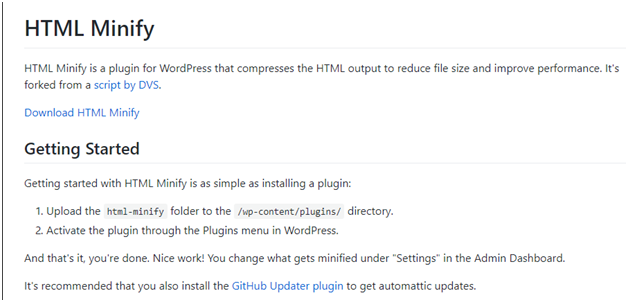
- Minify CSS, HTML, and JavaScript resources
Through Minification, unnecessary and unused code, redundant formatting, comments, etc., are removed. This activity doesn’t affect how the browser pulls up the data afterward. Instead, it speeds up your website loading time.
The three resources, CSS, HTML, and JavaScript, require Minification with the help of tools CSSNano, HTML Minifier, and Closure compiler/Uglify JS, respectively.

- Improve server response time
For starters, Server response time is the time the server takes to render the website pages. Factors that influence your server response time are:
- Slow application logic
- Slow database queries
- Slow routing
- Frameworks
- Libraries
- Resource CPU starvation, or memory starvation.
These factors must be considered, regularly monitored, and measured to make any performance checks.
FYI, the ideal server response time should be under 200ms, and it will largely depend upon the efficiency of your web hosting options.
- Accelerated Mobile Pages

Accelerated Mobile Pages (AMP) is a Google-supported initiative that promotes websites that implement it and hence, show up in the top results. The AMP load instantly and is decluttered form of the web page. Some of the tools meant to help you with AMP pursuit are as follows:
- AMP plugin by Automattic
- AMP for WP plugin– Accelerated Mobile Pages
- AMP Validator
To learn more about Accelerated Mobile Pages, visit this link.
Conclusion:
Tip: You can try using the Speed Booster Pack plugin by Macho Themes to get a better score on several online website speed testing services.
We hope these tips and power pointers will help you achieve the total score on Google PageSpeed Insights. Then, all you need to do is take steps that accelerate your website’s speed for an enhanced viewer experience.
If you have more suggestions up your sleeve, kindly drop them in the comments below.







Great list! I’ve bookmarked it for future use. It’ll definitely come in handy.