As the field of web design continues to grow rapidly, agencies may need to focus on factors such as Americans with Disabilities Act (ADA) compliance in order to serve their clients. Due to precedent-setting lawsuits in the past few years, taking responsibility for your client’s ADA compliance online is becoming the hallmark of a professional agency.
Fortunately, there are a number of tools available to help your agency stand out. When you offer professional accessibility services, you’re not only helping more people access your client’s content, but you’re establishing your agency as having a reputation rooted in professionalism.
In this article, we’ll give you an overview of the main accessibility elements your client’s websites need. Also, you’ll get a look at the legal precedent that is shaping this area of web design. There’s a lot to cover, so let’s dive right in!
What ADA Compliance Means for Your Digital Agency
The Web Content Accessibility Guidelines (WCAG) were developed in conjunction with the W3C. This means it was a cooperative and global effort to determine accessibility standards. The goal is to make digital content more accessible to people with disabilities.
If you’ve dealt with any ADA issues, you’ll understand that disabilities are not always visible or easily defined. This has made developing WCAG implementation strategies difficult for many agencies. This is especially true if you’re retroactively cleaning up websites that are far from compliant.
We’ll touch on the legality of compliance later. First, let’s start with a look at what digital accessibility and WCAG means, and what your agency should focus on to build a compliance strategy.
It’s easiest to break down compliance guidelines into the following “POUR” acronym:
- Perceivable. A user must be able to identify content via sensory information. This means compliance attends to the fact that not all people can perceive content with the same senses.
- Operable. Compliant web design would mean a user can operate the interface. Specific examples would be a design that is able to be operated with voice commands as well as mouse clicks.
- Understandable. A key element of this principle is that users should not have to relearn the interface. Designing a predictable and understandable website will more likely conform to compliance standards.
- Robust. This principle means that compliance efforts should cover all areas. For example, users should be able to choose from the most appropriate content format for them.
This might seem like a lot to cover. However, by being mindful of these four elements, your agency can begin to develop a winning strategy.
Understanding the Legal Precedent for ADA Compliance
The legal ramifications of non-compliance are murky at best. However, it’s important to know that accessibility-related lawsuits rose 51 percent in the first half of 2019 from the previous year. Let’s look closer at the reasons behind this.
First, there is no federal oversight for keeping digital content compliant. This means individual lawsuits have been a major driver in determining what compliance means. However, the Supreme Court has not yet agreed to take any related cases.
Along with the sheer number of recent cases, there are also some high-profile lawsuits that give an indication of what the legal precedent is becoming. One of the first lawsuits to favor the plaintiff involved an inaccessible Winn-Dixie grocery store website.
Following the case, a number of similar claims were filed in situations where visually impaired users were not able to use websites for their intended purpose. This has helped to solidify the debate over whether websites are protected as ‘public spaces’ under Title III of the ADA.
Additionally, one of the biggest names in entertainment came under fire in 2019. The company responsible for Beyonce’s website was sued for being inaccessible to a visually impaired woman. In all these cases, judgment favored the need for content to comply with WCAG.
The key takeaway for agencies is that you should be developing websites and multimedia content with at least the second level of the WCAG 2.0’s three levels of compliance in mind.
4 Key Elements of Compliance Your Agency Has to Nail
In order to be ADA compliant, you’ll need to focus on a couple of key areas of your web designs. The following four design considerations are the best place to start.
1.Tag Headings Appropriately
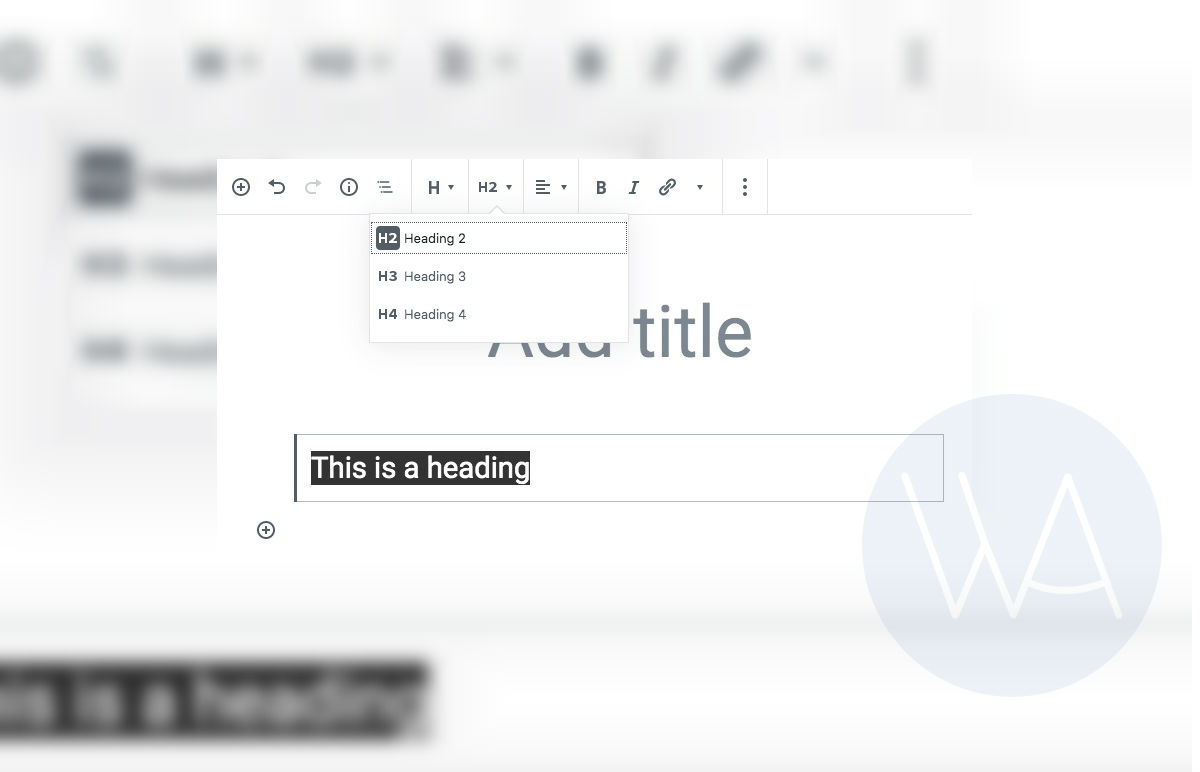
Another easy way to ensure you’re creating accessible websites and documents is to use appropriate headings. This means you should be using the pre-formatted heading tools in your text editor. The WordPress Block Editor actually makes this a snap with the Heading Block:

It’s important to note that just making your font larger and bolder does not mean a screen reader will see it as a heading. Properly formatted headings, both visually and in your site code, tell assistive devices what the hierarchy of the page content is. This is very important for usability and comprehension.
2. Apply Color Contrast Minimums
Using the appropriate color contrasts on your website is one way you can tackle a common problem area. This standard applies to text or images of text, with a couple of exceptions. The WCAGs second tier (‘AA standard’) requires a minimum contrast ratio of 4.5:1.
If you’re not meeting the contrast standards, your content may not be discernible by users with low-vision impairments, color blindness, or age-related vision loss. You can check your contrast with a free tool on the WebAim website, or give your agency a complete solution such as accessiBe, which we’ll explore later.
3. Include ‘Alt Text’ on All Your Images
Adding alternative text or ‘alt text’ to your images is a step that should be a standard part of your design process. Additionally, if you’re training your clients on how to use their new website, it’s important to include a lesson on how to add alt text to images.
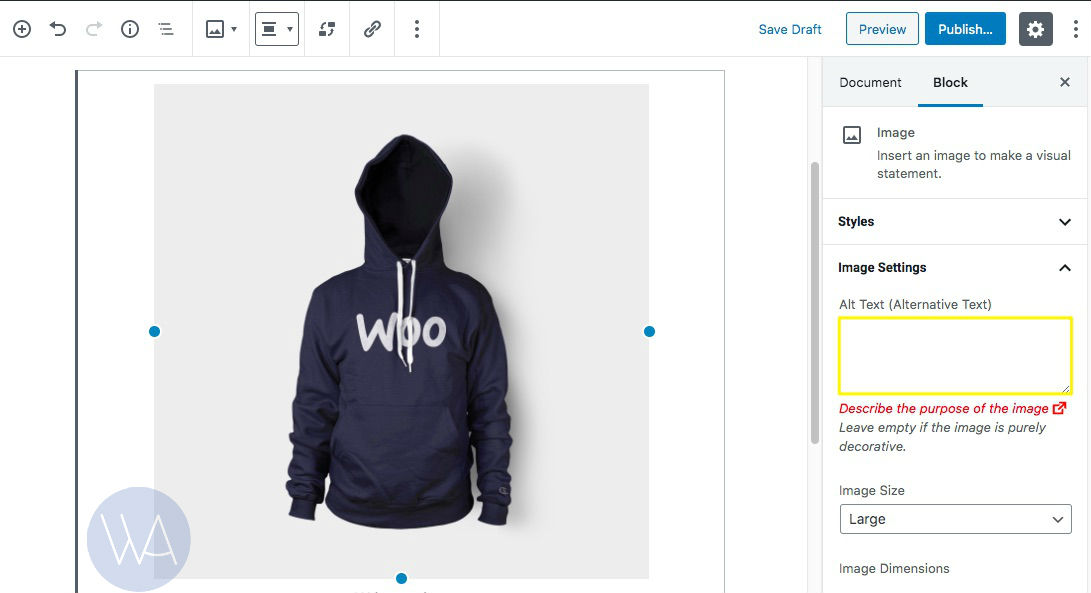
In WordPress, you have several opportunities to access the alt text field. The easiest way is likely after you place your image in a post or page – you can add the alt text on the right side of the screen if you’ve clicked the image:

The alt text will now be attached to the image and provide information to a visually impaired person if they view your website with a screen reader or other assistive device.
4. Provide Captioning on Videos
It might seem time-consuming, even if you outsource the work, but having your media elements captioned is part of meeting WCAG requirements. Captioning prerecorded video content is actually a requirement of the lowest compliance level while providing synchronized captioning of live video is required at the highest.
One element of captioning that most developers overlook is the need for audio description. This is essentially narration that adds verbal descriptions to the media item. There have been quite a few lawsuits regarding audio description. For example, after being sued and losing, Netflix is now considered a model for implementing an audio description.
How to Get Started With Professional ADA Compliance Tools
Once you have a couple of specific areas of your web development workflow to focus on, we recommend investigating what kinds of tools might be helpful. As an agency, it’s vital that you take responsibility for achieving compliance for your clients.
WordPress itself has established an accessibility workgroup. This group has set rules that require all new code to be WCAG 2.0 AA compliant before being added permanently to WordPress’ core. Outside of following the work of this group, you can also look for templates that enable full control over styling.
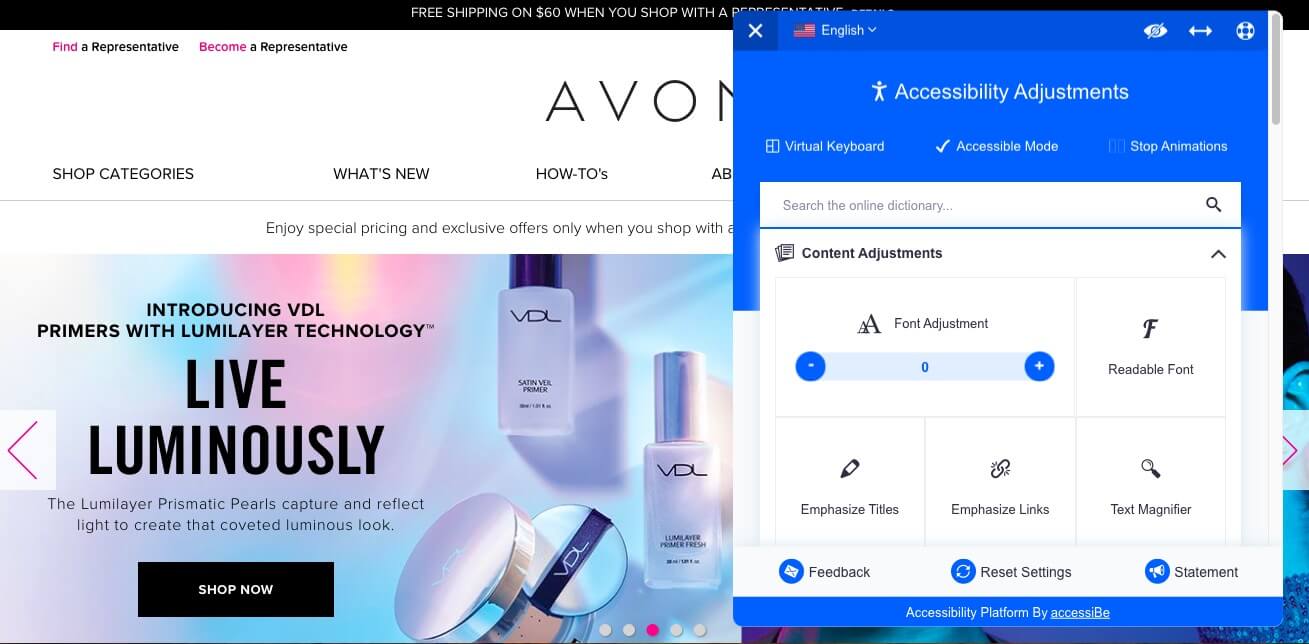
This control can help you meet some of the text and color standards we mentioned previously. However, if you want to provide a full-service option to your clients, you should be looking at adding a solution like accessiBe to your toolbox:

This is a web accessibility tool powered by Artificial Intelligence (AI). Not only is it an affordable option for agencies, but there are also other exceptional features, including:
- A hands-off approach after it’s deployed.
- Compliance within 48 hours of implementation.
- Continuous, automated remediation so you don’t have to worry about new content uploads.
When you add accessiBe to your websites, it will crawl your content and provide your clients’ users with a control panel to help them add layers of accessibility to your site as they need it. For the price of $490 per year, it’s a no-brainer for ADA compliance – and peace of mind for your clients.
Conclusion
Understanding the structure of WCAG and its different levels of compliance should be helpful as you decide your agency’s accessibility strategy. It might seem overwhelming at first, but many of these standards also have surprising benefits for all your site users.
In order to keep accessibility in mind while working with clients, don’t forget to apply these four core WCAG standards, including:
- Headings: Tag all documents and web page headings appropriately.
- Contrast: Apply and check color contrasts to be sure they meet the minimum standards.
- Alternative Text: Include ‘alt text’ on all webpage images.
- Captions: Provide captioning and transcripts on all videos and presentations.
While your company may be working to implement development strategies that focus on making content more accessible, it’s understandable that it can take time. Products like accessiBe make it easier to cover gaps that may exist between your current level of compliance and your aspirational goals for implementing WCAG standards.
Do you have questions about how to apply ADA compliance to your projects? Share your thoughts with us in the comments section below!