Magento is the best eCommerce software, well architected and well designed too. You can easily customize it and change theme according to your needs. I have compiled a list of Great Themes for Magento. Over 60,000 merchants worldwide use Magento to power their eCommerce front.
WordPress is becoming the great platform for setting up your online eCommerce website. Building an online store Powered by WordPress has many benefits. First of all, WordPress is a Search Engine friendly platform, whenever you make a new post, it will automatically ping the search engines, and these pages are easily indexed. So WordPress reduces your SEO’s cost, as well help your eCommerce site to have more visitors that’s mean more money for you.
In case if you are using Magento as an e-commerce engine but want to use the power of WordPress’s CMS, then you’ll be happy to learn that the two can now be easily integrated.
Magento WordPress Integration:

The Magento WordPress Integration plugin is well known as a Wordgento, which give you to add any of the default Magento Blocks into your WordPress theme – for example, the shopping cart, top links, top navigation, and more. You can also add any number of Magento products to your WordPress posts and pages.
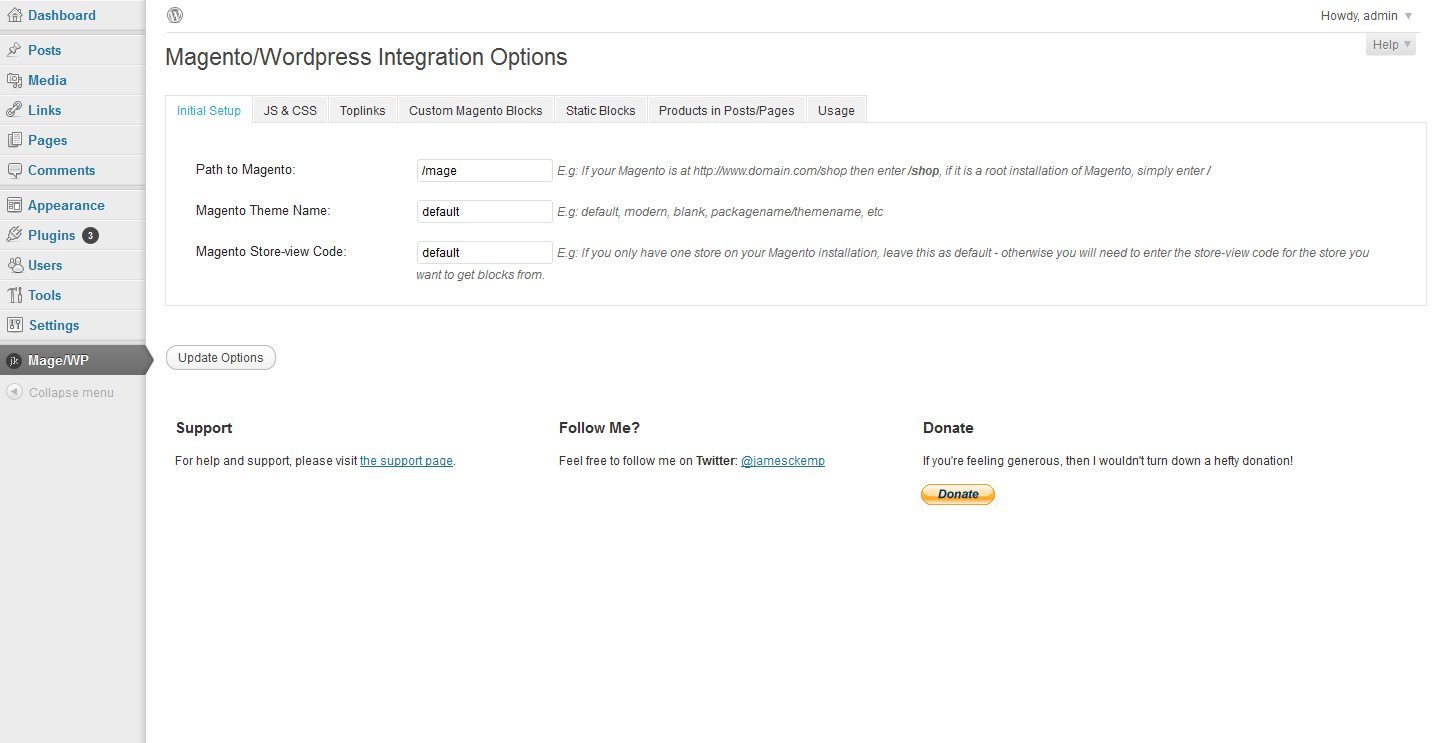
The Initial Setup Tab.

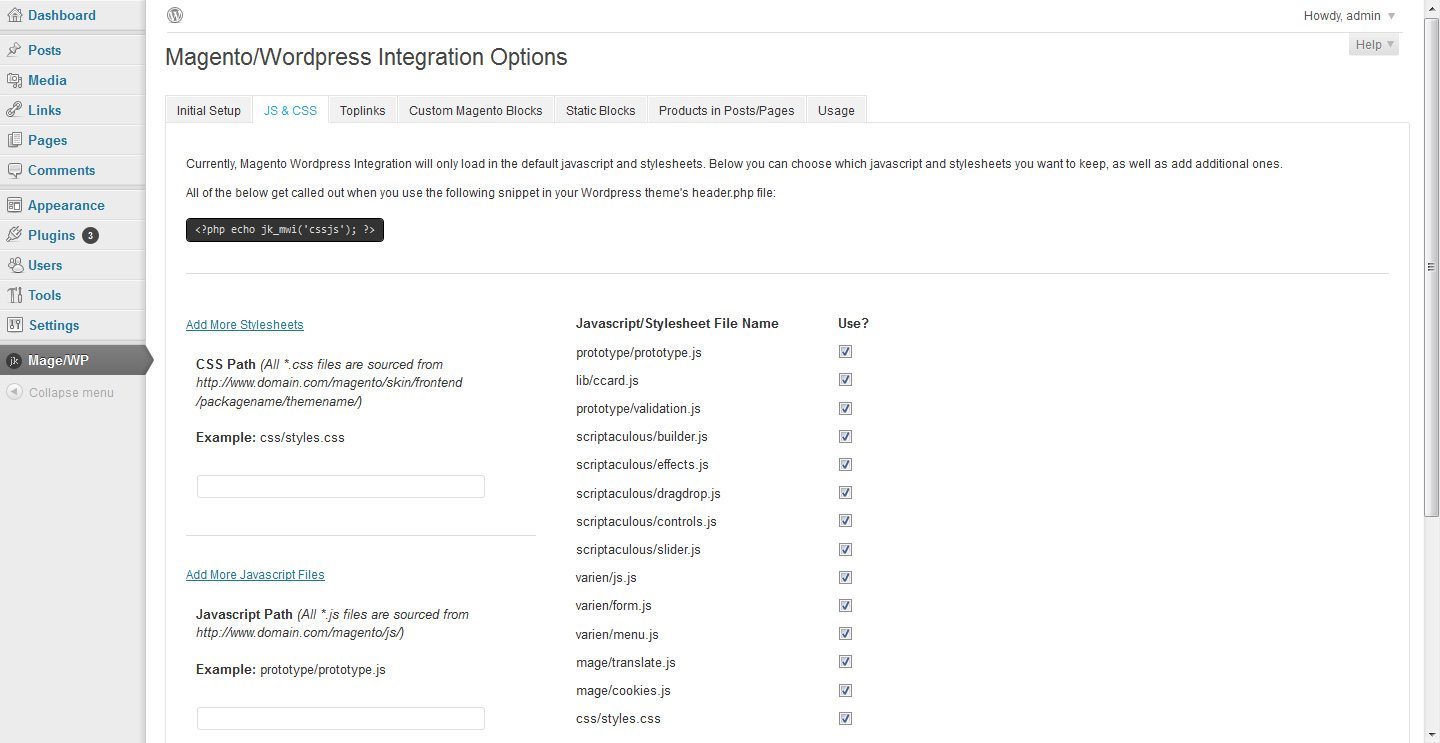
The tab where you can choose which CSS/JS to load into your WordPress theme.

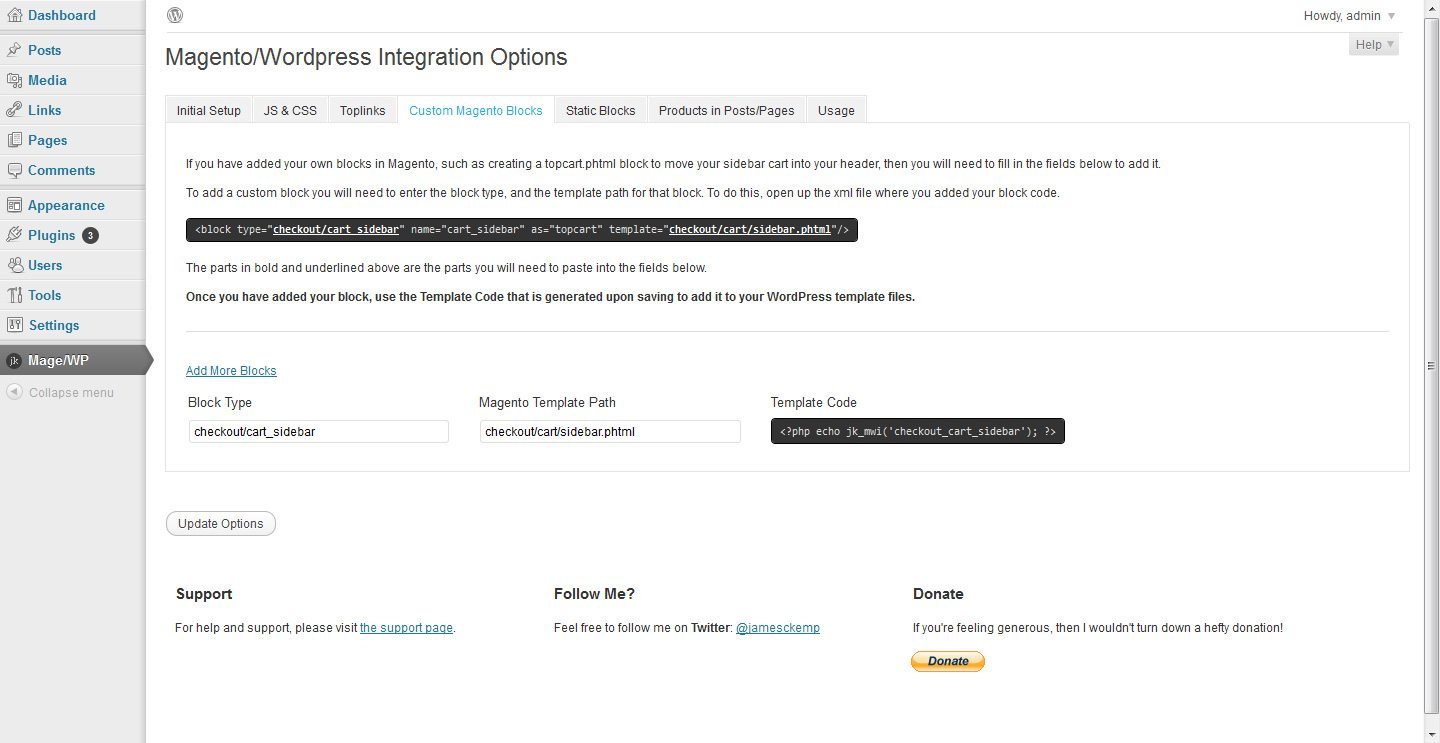
The tab that allows you to add any number of custom Magento Blocks.

The tab that allows you to style the products that have been added to a WordPress post or page.

The Magento WordPress Integration Plugin allows you to to the following:
- Bring out any of the default Magento Blocks in your WordPress theme.
- Bring out any Magento blocks that you have created yourself.
- Bring out any static blocks that you have made in your Magento admin area.
- Choose which top links to show (if you are using that block).
- Choose which javascript and CSS files to load in your WordPress theme.
- Add additional javascript and CSS files from you Magento installation.
- Show Magento products on a WordPress post or page by entering a list of comma separated SKUs into the field provided in the post/page editors.
- Use the options provided in the plugin settings to style the products that are shown on posts/pages.
If upgrading, please back up your database first!
Installation
Before installing, please make sure you don’t have any other plugins that load in Magento – as it can create conflict. It is not a simple and easy way to use this plugin for detail installation visit the plugin’s homepage and get the complete instructions.
- Deactivate a Magento function that conflicts with one in WordPress.
- Navigate to ~/your-magento/app/code/core/Mage/Core/functions.php
- Duplicate that file and place the new version in ~/your-magento/app/code/local/Mage/Core/functions.php – this file will now be used over the original, and will remain during Magento upgrades.
- Open the newly created file and browse to around line 90, where you will find this:
function __() { return Mage::app()->getTranslator()->translate(func_get_args()); } - Replace the above line with:
if(!function_exists('__')) { function __() { return Mage::app()->getTranslator()->translate(func_get_args()); } } - Upload the file to your server, and you are done!
Now that we have that out the way let’s move on to the good stuff. You can either download the plugin manually from the WordPress Plugin Directory or browse to Plugins » Add New in your WordPress admin area, then search for “Magento WordPress Integration”.
- Install the plugin as described above.
- Activate the plugin. There will be a message reminding you to remove the __() function from Magento. If you have already done so, please ignore the message.
- Click Mage/WP in your sidebar.
- Under the Initial Setup tab, you will need to enter the details of your Magento store.
- The first field requires the path to your Magento installation – this needs to be on the same domain as your WordPress installation and must be entered from the root (i.e. it will start with a forward slash – for example, /shop).
- The second field requires the name of Magento theme or package – for instance, if you are using the modern theme, just enter modern. If you have installed a new package, then enter package-name/theme-name.
- The third field needs to be the store view code of the Magento store that you want to get blocks and data from. If you haven’t accurately renamed or made any new Magento store views, then just leave this as default.
- Once you have done the above, you can move on the other tabs. Each of these tabs contains usage instructions and should be pretty workable.
Installation Tips
Setting the cookie paths in Magento can help to solve any issues regarding customer session data between platforms – Go to your Magento admin area. Navigate to System » Configuration » Web » Session Cookie Management. Set the Cookie Path to / and the Cookie Domain to .yourdomain.com.
Usage
Usage instructions can be found in the settings under each tab, there is also a tab entitled Usage, which describes how to bring out the default Magento blocks.
The plugin provides little PHP snippets that you can then use in your WordPress theme to bring out the required blocks. For example:
<?php echo jk_mwi('welcome'); ?>
The above will echo the Magento welcome message.
More Info & Download
WordPress into Magento
The other way to integrate is to get your WordPress content and variables onto your Magento pages. I’ve seen several different approaches to this, but I’m going to stick with my favorite way because its easiest, fastest and doesn’t require a ton of steps like some of the others do. Here is our guide to Integrate WordPress blog into e-Commerce Magento Website






hello sir,
i m the beginner of web designing sector.
i’m going to create my own website.
eCommerce site for some customer
i want to create a total stock info of shop like ordering & remaining stock in shop.
with display of clothing prices with discounts & payments options.
give me some basics ideas to fulfill all requirements of customers.
i will be great-full if u provide me such kind of info’s regarding.