Gravatar: Elevating Your Online Presence
Gravatar, an ingenious service developed by Automattic, empowers users to maintain a unified profile image across a wide range of websites and platforms. This article will provide you with updated information, improved content flow, enhanced hierarchy, and an assortment of Gravatar snippets to integrate into your WordPress site.
Table of Contents
Understanding the Mechanism
- Begin by creating a Gravatar account using your preferred email address.
- Upload your desired image to serve as your profile picture on Gravatar.
- Ensure that the email address associated with your WordPress profile matches the one used for your Gravatar account. This synchronization guarantees a seamless connection between the two platforms.
Avatars within WordPress
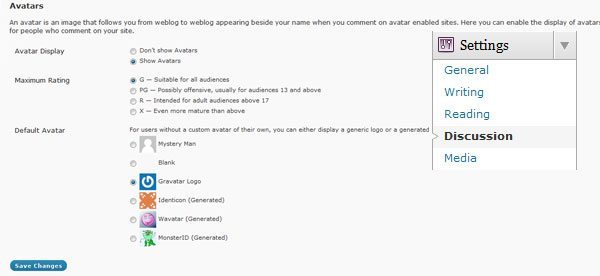
WordPress offers a variety of Avatar options, including the default Gravatar logo and the recognizable “Mystery Man” image, alongside other alternatives. By navigating to the Discussion Settings in your WordPress dashboard, you can select the desired avatar display. The default Gravatar logo, denoted by a sideways “G,” is one popular option. Remember that these avatars are stored on Gravatar’s servers, saving you from the hassle of hosting them yourself.

Expanding Gravatar’s Functionality
Take advantage of the following code snippets to heighten the functionality and appeal of Gravatar on your WordPress site.
1. Basic Gravatar Integration
Provide visitors with an engaging visual representation of commenters’ profile pictures alongside their comments:
<?php echo get_avatar($comment, 80); ?>
Feel free to adjust the image size (in this example, it is set to 80 pixels) and customize the CSS styles as per your site’s design.
2. Gravatar with Rounded Corners
Add a touch of elegance to your avatars by giving them rounded corners:
<?php
$avatar = get_avatar($comment, 80);
$rounded_avatar = preg_replace('/<img(.*?)src=(.*?)alt=(.*?)>/i', '<img$1src=$2alt=$3 style="border-radius: 50%;">', $avatar);
echo $rounded_avatar;
?>
The CSS property border-radius: 50%; is responsible for the rounded appearance. Adjust the pixel value to achieve the desired effect.
3. Gravatar with Custom Size
Sometimes, you may want to display avatars with a custom size. The following snippet allows you to specify the dimensions:
<?php echo get_avatar($comment, array('size' => 120)); ?>
By providing an array with size as a parameter, you can set the size according to your requirements (in this example, it is set to 120 pixels).
4. Gravatar Only (No Link)
If you prefer displaying the Gravatar image without a link to the user’s profile, use the following snippet:
<?php
$avatar = get_avatar($comment, 80);
$no_link_avatar = preg_replace('/<a(.*?)href=(.*?)>/i', '', $avatar);
echo $no_link_avatar;
?>
This code removes the <a> tag that wraps the Gravatar image, thereby disabling the link to the user’s Gravatar profile.
5. Gravatar of the Post Author
To showcase the Gravatar image of the post author alongside their article, add the following code snippet to your single.php file:
<div class="gravatar">
<?php echo get_avatar(get_the_author_meta('user_email'), 80); ?>
</div>
Ensure that you adjust the CSS rules to achieve proper alignment and styling.
Conclusion
Gravatar revolutionizes your online presence by allowing you to project a consistent profile image across numerous platforms. By incorporating the information provided in this updated article, configuring Gravatar to suit your preferences, and applying the suggested code snippets, you can seamlessly integrate this powerful service into your WordPress site. Enhance the visual appeal, personalization, and user engagement of your content with Gravatar today.







Good article you write freely and happily. Great Post