The tooltip is a common graphical user interface element. It is used in conjunction with a cursor, usually a mouse pointer. The user hovers the cursor over an item, without clicking it, and a tooltip may appear — a small “hover box” with information about the item being hovered over.
I have compiled few tutorials and jQuery Plugins for Tooltips.
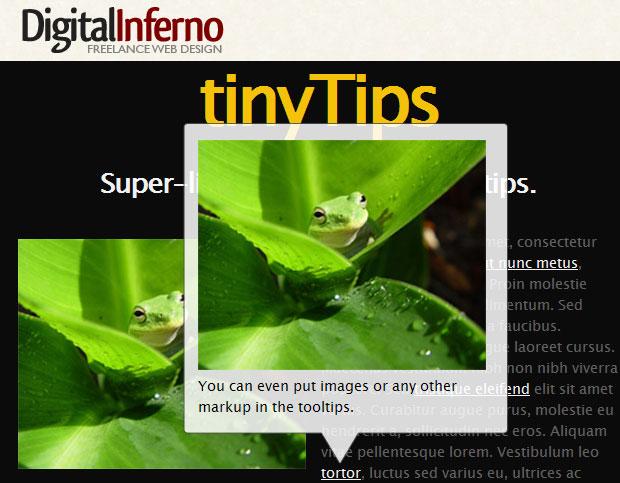
1. TinyTips – Lightweight jQuery Plugin for Tooltips

TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly.
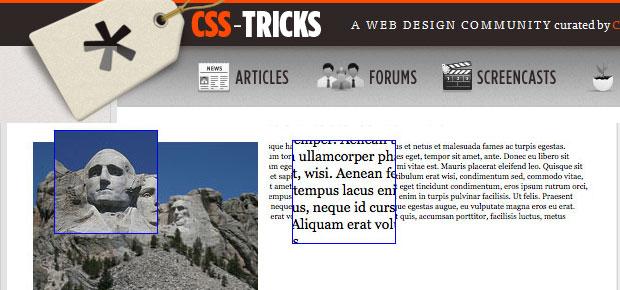
2. Flickr-Style Photo Tagging Using jQuery

jQuery Photo Tagger comes in at about 1,000 lines of code. As such, you can either check out the project page or try the online demo for yourself. Please note that you have to hold CTRL key when clicking mouse to create hotspot.
3. TipTip Custom Tooltip jQuery Plugin with Zero Images

TipTip uses the title attribute just like the native browser tooltip does. However, the title will be copied and then removed from the element when using TipTip so that the browser tooltip will not show up.
TipTip only generates one set of popup elements total, rather then generating one set of popup elements for each element with TipTip applied to it. This helps speed things up and reduces processing time. The elements generated are all div elements and are appended to the end of the body element.
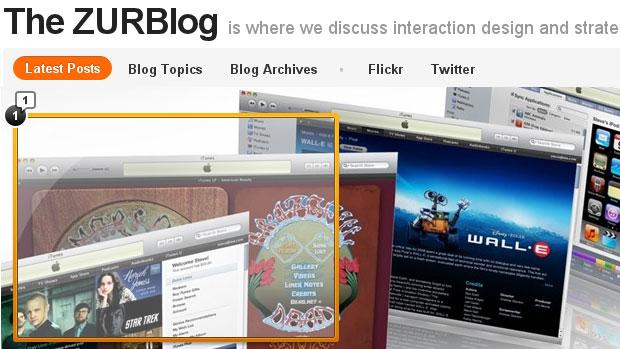
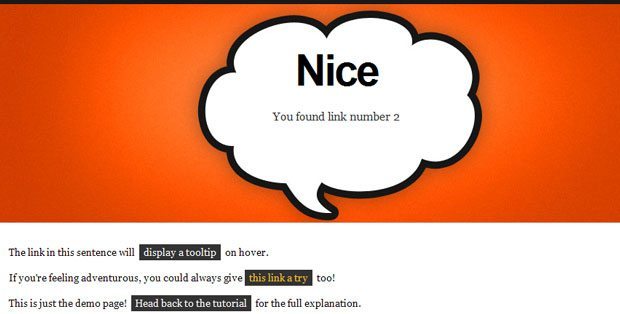
4. How to Build the New Visual Annotations with CSS3

ZURB has taught us How to Build the New Visual Annotations. The solution was not technically too complex. With Notable, they have embraced the concept of graceful degradation: they take advantage of new CSS techniques that degrade cleanly to older browsers.
Demo
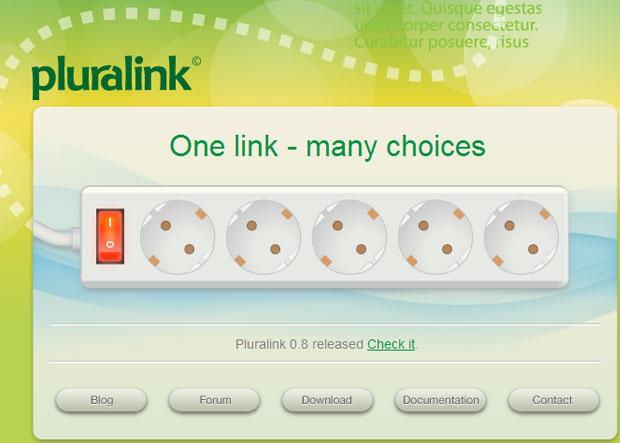
5. Show Your Links as a Drop Down List with Pluralink

Pluralink is an amazing javascript plugin to arrange multiple links in your text.
6. Greyscale Hover Effect with CSS & jQuery

Greyscale Hover Effect with CSS & jQuery relies on CSS Sprites and a few lines of jQuery, but requires a bit of preparation before it can be implemented. It is not recommended for large scale projects and probably best for displaying portfolio pieces.
7. Get a Closer Look with AnythingZoomer jQuery Plugin

You have a small area. You mouse over it. An area pops up giving you a zoomed in closer look. This is a jQuery plugin that does it. I’m not going to tell you what you should use it for or elaborate use-case scenarios. Your own creativity can help you there.
8. Create a Content Rich Tooltip with JSON and jQuery

This tutorial will demonstrate how to build tooltips that are powered by jQuery, with information pulled from a JSON array.
9. Replace Your Default Tooltip with Pretty (mb)Tooltip
(mb)Tooltip is a beautiful tooltip for your webpage in jQuery.
10. Captify Displays Pretty Image Captions Appear On Rollover
Captify is a plugin for jQuery written by Brian Reavis to display simple, pretty image captions that appear on rollover. It has been tested on Firefox, Chrome, Safari, and the wretched Internet Explorer. Captify was inspired by ImageCaptions, another jQuery plugin for displaying captions like these.
11. Preview Images with imgPreview jQuery Plugin
Peter Higgins has created Dojo Zoomer. It is divided into 3 panels. By hovering over the image on the left panel, right panel dynamically displays the cropped portion of the image, so that you can focus explicitly on the portion of the main image that interests you.
12. jQuery Javascript Image Magnifier under GPL
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
13. Simple Transparent Tooltips with jQuery and CSS

CSS tooltips are very popular in modern web design and contrary to popular belief it is really easy to create them, especially with one of the all so popular javascript frameworks.
Demo
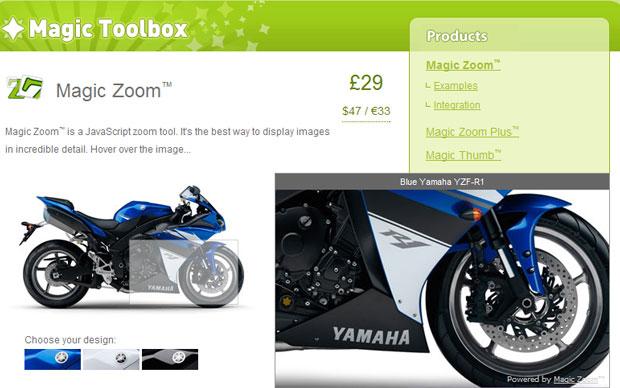
14. Magic Toolbox – Javascript and Flash Image Zoom Tools

Magic Toolbox has created 2 amazing javascript image zoom tools ( Magic Zoom and Magic Magnify ). Magic Zoom is a JavaScript zoom tool. It’s the best way to display images in incredible detail.
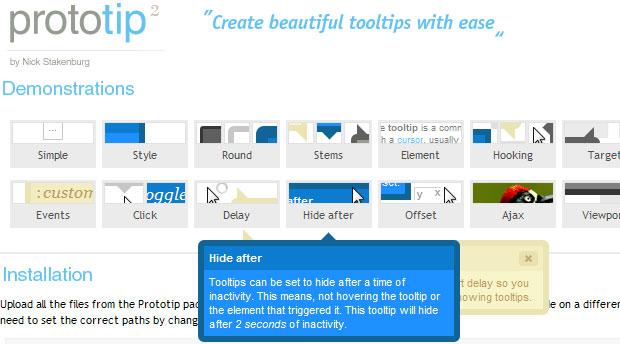
15. Prototip 2 – Create Beautiful Tooltips with Ease

Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework.
Demo
16. Easiest Tooltip and Image Preview Using jQuery
Easiest Tooltip and Image Preview is one of those tooltip-like bubble popups that appears when you roll over link or a thumbnail.
Demo
17. Coda Style Popup Bubble Tooltips with jQuery
Coda is one of the new web development tools for the Mac – and it’s popular amongst designers and developers.
18. Taggify Clickable Image Region Shows Popup Tooltip
Taggify is a web widget which allows bloggers and publishers enhance their sites by adding image tooltips linked to certain image’s reqions.
Demo
19. Unobtrosive Bubble Tooltips with Javascript and CSS
Bubble Tooltips are an easy way to add (via a bit of CSS and javascript) fancy tooltips with a balloon shape to any web page.
Demo
20. Fade In and Out Tooltips for Prototype and Scriptaculous
CoolTips is a lightweight unobtrusive JavaScript web-browser tooltips replacement technique.
CoolTips is used to replace conventional web-browser tooltips. The tooltips get contents of title attribute, so it’s fully unobtrusive. CoolTips is an OO class based on Prototype JS and script.aculo.us frameworks.
21. Sweet Titles Transparent and Fading Tooltips
Sweet Titles Fading Tooptips is not a knock-off from NICE Titles nor is it trying to improve on Dunstan’s revised attempt. And it most definitely isn’t ripped from one of those event-handler infested scripts from Dynamic Drive .
Demo
22. Prototip Most Features Tooltips for Prototype
Prototip allows you to easily create both simple and complex tooltips using the Prototype javascript framework. If you also use Scriptaculous you can even add some nice effects to them.
Demo
23. BoxOver DHTML/Javascript Lightweight Tooltips
BoxOver uses javascript / DHTML to show tooltips on a website. Implementation of the tooltips, however, requires no knowledge of DHTML or javascript. There are many tweaks which can be set to customise it to your needs by setting through a tag’s “title” attribute.





