Photoblog is a web app where organizing images and text content is crucial concerning UX. When it comes to building a photoblog, WordPress is one of your organic choices. It provides all you need for sharing content. You can either stick with ready-to-use WP themes, customize them or build your own.
No matter the path you’ll take, there are three WP plugins we feel inevitable for making a pro photoblog. And here comes the review.
1. Organize the content
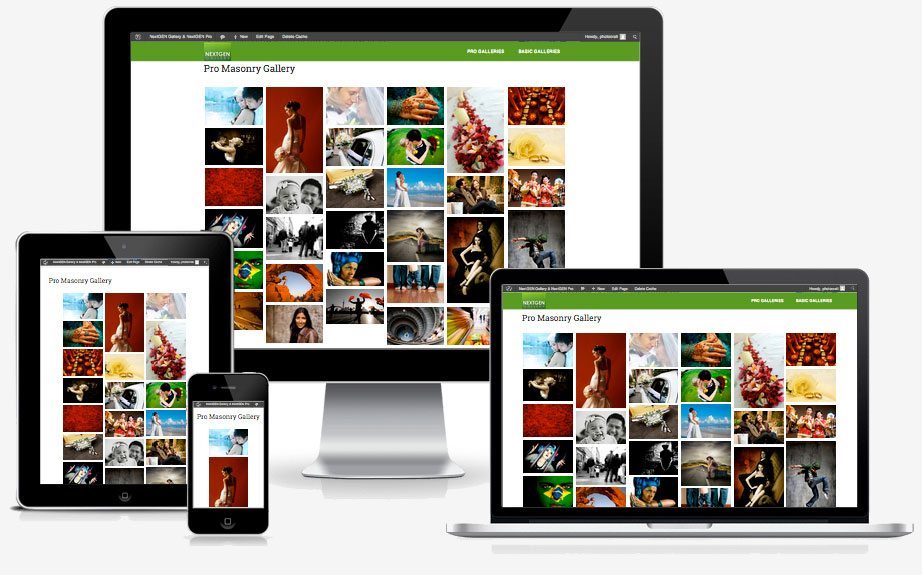
A must-have plugin to create galleries and organize albums is NextGEN Gallery. You can upload images in bulk and show them in a neat slideshow gallery on any WordPress Page or Post. You can add descriptions to each image and even watermark each of them automatically. One of the most beautiful NextGEN features is that it provides Responsive design, when a website adjusts smoothly and seamlessly depending on the screen size it is viewed on:

Integration guide:
You can install NextGEN like any other plugin. Go to Plugins >> Add New, search for NextGEN Gallery, and click to install. After you’ve activated the NextGEN plugin, you’ll see a menu at the left of the dashboard.
There are 2 ways to upload images to a gallery. You can upload images from a folder on our computer or you can upload a zip-file with images. In the first case go to “Gallery” > “Add Gallery / Images” and choose “Upload image” tab, otherwise go to “Gallery” > “Add Gallery / Images”, select the “Upload a Zip-file” tab
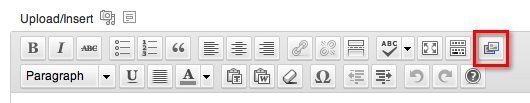
In order to display a gallery into a post simply click on the place where you want to place the gallery and click the “Add NextGEN Gallery” button on the right-top of the post editor toolbar.

2. Accelerate
The usual advice on accelerating your media/content site would be to:
- Never upload directly from your camera.
- Resize images before uploading.
- Consider image formats you use.
Long story short that can be a hassle.

Uploadcare handles all that for you. It’s a complete file infrastructure, but here’s what can be useful for your photoblog:
- Uploads that just work, on any device, no matter your bandwidth or location.
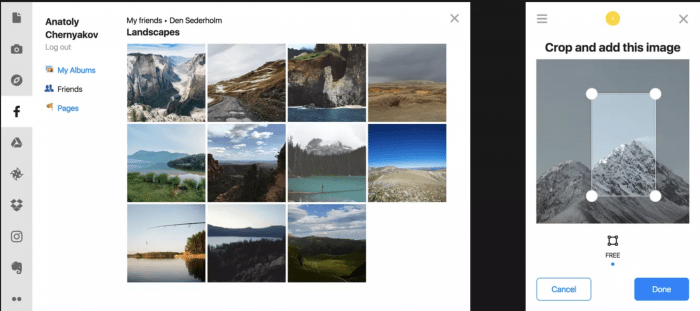
You can upload from a strong dozen of sources, edit images right in a browser, and even set up the upload widget to resize images on your device. - No WP storage needed, every upload goes to your UC account, and you get a unique file id for every image.
- Once uploaded, every image can be processed on the fly.
The best photoblog use case would be automatically enhancing your photos. - CDN delivery. You want to be visible to as many users as possible. UC delivers your images to 220k nodes in 130 countries across the globe. Here’s how you can accelerate your images by 9x.
Integration guide
It takes minutes to integrate UC into your photoblog web app. Ah yeah, and you can check out the live widget demo before integrating.
- Install the plugin.
- Activate it by filling in your public and secret keys in “Settings” -> “Uploadcare settings.” You can use `demopublickey` and `demoprivatekey` for testing purposes or grab your free account for the real ones.
- Make a post and push the “Add Media” button to upload images. Large images are also uploadable and can be resized. You can even control which images
are considered large.
Add Media to Post, Live Demo
3. Lead traffic
If you are aiming for lead visitors to your blog, make sure it is searchable on Google. SEO is highly important for getting you more viewers. XML Sitemap Generator helps search engines index your blog and makes it easier to see and retrieve the complete structure of your site.The plugin supports all kinds of WordPress generated pages as well as custom URLs. Additionally, it notifies all major search engines every time you create a post about the new content.

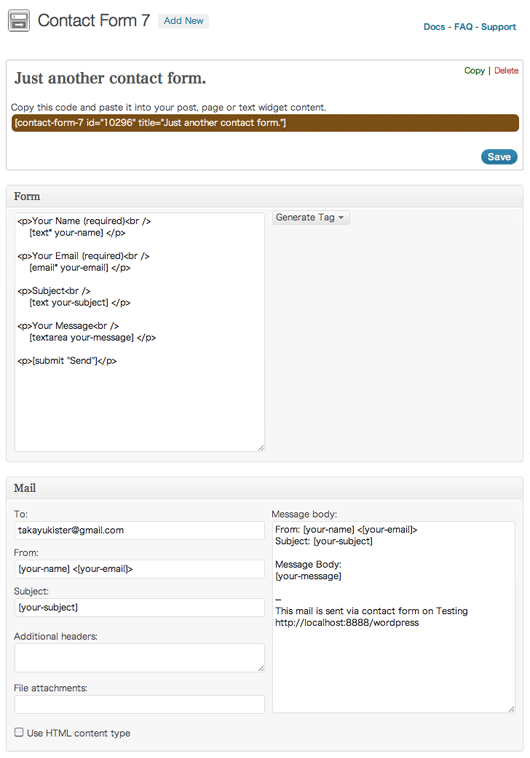
Of course, don’t forget to add some info about yourself and links to your pages in social accounts for contacting you. One of the most used contact form plugins for WordPress is Contact Form 7. It is simple (even for non-developers) and flexible. The plugin supports Ajax filtering, the ability to challenge form submissions using CAPTCHA and spam filtering.







Great article, came here from the NextGEN newsletter. You may also want to check out our lightbox plugin, to further enhance your NextGEN and WP galleries.