In WordPress, it is possible to pull a specific content through <query_posts> template tag. Just place this template tag <query_posts> before The Loop, all you have to specify from which category you want to pull information.
If you have a category called “Themes“, and you want to display the last three posts from that category on your front page, in your blog sidebar, or somewhere else on your site, you can use this template tag.
The <query_posts> template tag contains several parameters, and you can display different types of content, such as posts in specific categories and content from specific pages/posts or dates in your blog archives. The <query_posts> tag lets you pass so many variables and parameters that it’s impossible for me to list all the possibilities. Instead, you can visit this page in the WordPress Codex and read about the options available with this tag.
Finding the category ID number
To find The unique ID number for a category follow these steps:
- Click the Categories link on the Posts menu.
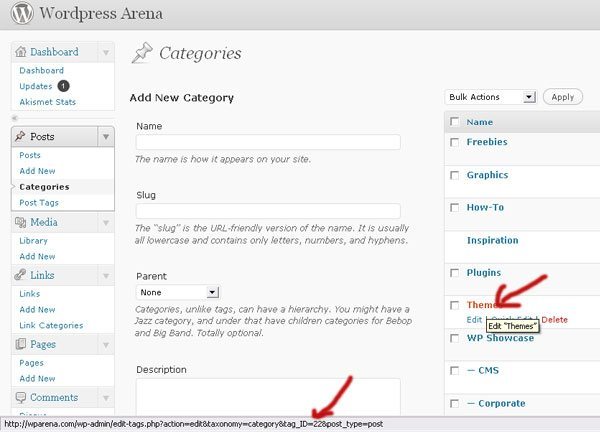
- On Categories page, Hover your mouse over the name of the category that you need the ID number for.
- Look in the status bar of your browser to view the category ID number.
You can see in the following image:

Adding the <query_post> tag
Now you know the category ID number, you’re ready to add the <query_post> tag to your template.
Here is an example of two parameters you can use with the <query_posts> tag:
- showposts=X: This parameter tells WordPress how many posts you want to display. If you want to display only six posts, enter showposts=6.
- cat=X: This parameter tells WordPress that you want to pull posts from the category with this specific ID number. If the ID category is 60, enter cat=60.
Follow these steps to add the <query_post> tag to your template:
- Click the Editor link on the Appearance menu. The Edit Themes page opens.
- Click the template in which you want to display the content.
If you want to display content in a sidebar, for example, choose the Sidebar template: sidebar.php. - Locate the ending </ul> tag at the bottom of the template for the theme you’re using.
If you’re using the Twenty Ten theme, the ending </ul> tag is the second-to-the-last line. - 4. Type the following code directly above the ending </ul> tag:
<?php query_posts(‘showposts=6&cat=60’); ?> <h2>Type Your Desired Title Here</h2> <?php if (have_posts()) : while (have_posts()) : the_post(); ?> <strong><a href=”<?php the_permalink() ?>” rel=”bookmark” title=”Permanent Link to <?php the_title_attribute(); ?>”><?php the_title(); ?></a></strong> <?php the_excerpt();endwhile;endif; ?>
In the first line, I indicated the following: showposts=6&cat=60. You can change these numbers to suit your specific needs. Just change 6 to whatever number of posts you’d like to display (there is no limit!), and change 60 to the specific category ID number that you want to use.
- Click the Update File button.
The changes you just made are saved to the sidebar.php template.
That’s all. It’s quite simple and easy to display posts from a specific category in WordPress. If you have any trouble, please let me know in the comments section below.